Kiri Jalan Terus.
Anda tau apa itu kiri. ?
Kiri, adalah jika orang berdiri menghadap ke Timur maka di sebelah kirinya adalah utara. Suka atau tidak suka. Dan di sebelah kanannya adalah selatan, juga suka atau tidak suka.
Di Amerika, yang disebut kiri atau left berarti “The individuals and group who advocate the adoption of sometimes extreme messure in order to achieve the equality, freedom, and well-being of the citizens of a state”. (Perorangan atau kelompok yang membenarkan dipakainya sewaktu-waktu tindakan ekstrim untuk mencapai persamaan, kemerdekaan, dan kesejahteraan warga negara dari suatu negara). Dan berarti juga “The opinion of those advocating such messures as opposed to conservative opinion”. Jadi ringkasnya “kiri” itu kebalikan dari “konservatif”.
Dahulu ketika kita dijajah, kaum kolonial Belanda mengonotasikan bahwa seseorang yang berpeci itu adalah “kiri” alias penentang pemerintah kolonial Belanda. Barangkali juga ada benarnya, sebab Alimin tokoh PKI yang memberontak tahun 1926 memakai peci, Soekarno yang dirikan PNI di tahun 1927 dan bersikap non-kooperatif terhadap pemerintah kolonial Belanda, juga memakai peci.
Terjadilah suatu peristiwa di Sekolah Menengah Umum yang ketika itu masih disebut AMS (Algemeene Midelbare School) di Jogja. Seorang murid sekolah itu memasuki kelas memakai peci di kepalanya. Begitu dia duduk, gurunya yang Belanda itu menghardik: “Der af of deruit”. Artinya: “tanggalkan atau keluar”. Sudah tentu yang dimaksud adalah peci di kepala si murid. Dengan tenang si murid berdiri dan melenggang ke luar kelas. Murid itu bernama Moh. Yamin.
Sekitar 80 tahun yang lalu, Sarekat Islam dengan pimpinan Haji Oemar Said Tjokroaminoto, dalam suatu kongresnya melahirkan keputusan: “Berjuang melawan kapitalisme yang zalim”, dan Haji Oemar Said Tjokroaminoto… memakai peci alias kopiah. Maka di mata Belanda kolonial, berpeci berarti kiri.
Dari kenyataan tersebut di atas, terbukti yang disebut kiri itu adalah pihak yang tidak betah pada keadaan yang berlangsung dan menghendaki perubahan untuk menjadi lebih baik. “Kehendak untuk menjadi lebih baik”, setiap orang bernalar sehat tidak akan mempersalahkannya.
Dan manakala si kiri itu naik ke pentas kekuasaan, manakala dia tidak melanjutkan kekiriannya, untuk senantiasa dengan sungguh mengupayakan perbaikan-perbaikan untuk lebih baik dari yang sudah dicapai, maka ia akan terperosok menjadi “kanan” dan kekananannya itu akan melahirkan “kiri” baru yang lebih baik, lebih arif, dan lebih santun dari yang sebelumnya.
Jika ada yang berpikir, bahwa “kiri” dan “kanan” itu bisa dipersatukan, atau disejajarkan, sungguh mengherankan. “Kiri” dalam arti yang menghendaki perubahan untuk menjadi lebih baik, adalah progresif. Sedangkan “kanan” yang menolak perubahan itu dan menghendaki tetap pada keadaan yang berlaku dan berlangsung, dengan segala perangkat legalnya sekalipun, akan menjadi “konservatif”, dan lambat laun ditinggalkan oleh kesadaran yang dari hari ke hari senantiasa bertambah maju.
Akan halnya orang yang merasa bisa mempersatukan “kiri” dan “kanan” apalagi dengan gagah-gagahan, sungguh patut dikasihani (“kasiaaan deh lu…,” kata ABG zaman sekarang). Sebab yang akan terjadi, kiri dan kanan melangkah bersama, begitu juga tangan kiri dan tangan kanan dua-duanya melonjor ke depan. Jalannya melompat-lompat. Itulah “pocong” namanya. Yang terjadi sejak ribuan tahun ialah “kanan” digantikan oleh “kiri” dan pada waktu si “kiri” yang menggantikan itu terpeleset menjadi “kanan”, lahirlah “kiri” yang baru.
Kedua-duanya punya eksistensi, perbedaannya ialah yang dominan dan yang belum dominan. Itulah proses kelangsungan. Tanpa itu, Monarki absolut tidak akan digantikan oleh Demokrasi. Tanpa itu, piringan hitam tak akan digantikan pita kaset, dan pita kaset oleh kepingan VCD, lalu maju lagi ke MP3 dan DVD. Kapal layar tak akan digantikan oleh kapal bermesin. Dari yang menuju kematian, lahirlah kehidupan. Itulah adat dunia, siapapun tak kuasa menyanggahnya.
Nyatanya, keberadaan “kiri” bermanfaat untuk kehidupan kita, sebab “kiri” menghendaki yang lebih baik daripada yang sedang berlangsung.
Sumber: kolomkiri.wordpress.com
Kiri, adalah jika orang berdiri menghadap ke Timur maka di sebelah kirinya adalah utara. Suka atau tidak suka. Dan di sebelah kanannya adalah selatan, juga suka atau tidak suka.
Di Amerika, yang disebut kiri atau left berarti “The individuals and group who advocate the adoption of sometimes extreme messure in order to achieve the equality, freedom, and well-being of the citizens of a state”. (Perorangan atau kelompok yang membenarkan dipakainya sewaktu-waktu tindakan ekstrim untuk mencapai persamaan, kemerdekaan, dan kesejahteraan warga negara dari suatu negara). Dan berarti juga “The opinion of those advocating such messures as opposed to conservative opinion”. Jadi ringkasnya “kiri” itu kebalikan dari “konservatif”.
Dahulu ketika kita dijajah, kaum kolonial Belanda mengonotasikan bahwa seseorang yang berpeci itu adalah “kiri” alias penentang pemerintah kolonial Belanda. Barangkali juga ada benarnya, sebab Alimin tokoh PKI yang memberontak tahun 1926 memakai peci, Soekarno yang dirikan PNI di tahun 1927 dan bersikap non-kooperatif terhadap pemerintah kolonial Belanda, juga memakai peci.
Terjadilah suatu peristiwa di Sekolah Menengah Umum yang ketika itu masih disebut AMS (Algemeene Midelbare School) di Jogja. Seorang murid sekolah itu memasuki kelas memakai peci di kepalanya. Begitu dia duduk, gurunya yang Belanda itu menghardik: “Der af of deruit”. Artinya: “tanggalkan atau keluar”. Sudah tentu yang dimaksud adalah peci di kepala si murid. Dengan tenang si murid berdiri dan melenggang ke luar kelas. Murid itu bernama Moh. Yamin.
Sekitar 80 tahun yang lalu, Sarekat Islam dengan pimpinan Haji Oemar Said Tjokroaminoto, dalam suatu kongresnya melahirkan keputusan: “Berjuang melawan kapitalisme yang zalim”, dan Haji Oemar Said Tjokroaminoto… memakai peci alias kopiah. Maka di mata Belanda kolonial, berpeci berarti kiri.
Dari kenyataan tersebut di atas, terbukti yang disebut kiri itu adalah pihak yang tidak betah pada keadaan yang berlangsung dan menghendaki perubahan untuk menjadi lebih baik. “Kehendak untuk menjadi lebih baik”, setiap orang bernalar sehat tidak akan mempersalahkannya.
Dan manakala si kiri itu naik ke pentas kekuasaan, manakala dia tidak melanjutkan kekiriannya, untuk senantiasa dengan sungguh mengupayakan perbaikan-perbaikan untuk lebih baik dari yang sudah dicapai, maka ia akan terperosok menjadi “kanan” dan kekananannya itu akan melahirkan “kiri” baru yang lebih baik, lebih arif, dan lebih santun dari yang sebelumnya.
Jika ada yang berpikir, bahwa “kiri” dan “kanan” itu bisa dipersatukan, atau disejajarkan, sungguh mengherankan. “Kiri” dalam arti yang menghendaki perubahan untuk menjadi lebih baik, adalah progresif. Sedangkan “kanan” yang menolak perubahan itu dan menghendaki tetap pada keadaan yang berlaku dan berlangsung, dengan segala perangkat legalnya sekalipun, akan menjadi “konservatif”, dan lambat laun ditinggalkan oleh kesadaran yang dari hari ke hari senantiasa bertambah maju.
Akan halnya orang yang merasa bisa mempersatukan “kiri” dan “kanan” apalagi dengan gagah-gagahan, sungguh patut dikasihani (“kasiaaan deh lu…,” kata ABG zaman sekarang). Sebab yang akan terjadi, kiri dan kanan melangkah bersama, begitu juga tangan kiri dan tangan kanan dua-duanya melonjor ke depan. Jalannya melompat-lompat. Itulah “pocong” namanya. Yang terjadi sejak ribuan tahun ialah “kanan” digantikan oleh “kiri” dan pada waktu si “kiri” yang menggantikan itu terpeleset menjadi “kanan”, lahirlah “kiri” yang baru.
Kedua-duanya punya eksistensi, perbedaannya ialah yang dominan dan yang belum dominan. Itulah proses kelangsungan. Tanpa itu, Monarki absolut tidak akan digantikan oleh Demokrasi. Tanpa itu, piringan hitam tak akan digantikan pita kaset, dan pita kaset oleh kepingan VCD, lalu maju lagi ke MP3 dan DVD. Kapal layar tak akan digantikan oleh kapal bermesin. Dari yang menuju kematian, lahirlah kehidupan. Itulah adat dunia, siapapun tak kuasa menyanggahnya.
Nyatanya, keberadaan “kiri” bermanfaat untuk kehidupan kita, sebab “kiri” menghendaki yang lebih baik daripada yang sedang berlangsung.
Sumber: kolomkiri.wordpress.com
new outfit






All H&M, shoes: Mezura
Here is one new outfit I bought during my shoppingday. The colours are very nude and pastel, but I really love it.
It's classy and simple.
I also bought other things wich I will show you some other time.
Tomorrow it's my last day in the store, Then I really have vacations! Sunday I'm going to play paintball with friends, I hope
I don't return with to many bruses :).
Greetz and love, X
PR Naik, Dofollow Hilang
 Dari dulu masih juga bingung sama yang beginian. Kenapa kalo blognya sudah naik PR nya, dofollownya sudah dihilangkan? Apa karena takut turun kelas? Padahal blognya awalnya berangkat dari dofollow juga.
Dari dulu masih juga bingung sama yang beginian. Kenapa kalo blognya sudah naik PR nya, dofollownya sudah dihilangkan? Apa karena takut turun kelas? Padahal blognya awalnya berangkat dari dofollow juga.Terkadang banyak blogger yang menempatkan kalimat-kalimat yang terkesan sombong atau apalah namanya,,,, “blog ini sudah tidak dofollow lagi, jangan berharap backlink dari komentar anda”. Penting ga ya? Padahal Sobat-sobat blogger ini mungkin sudah termasuk blogger senior. Harusnya bisa lebih bijak terhadap tamu-tamu yang datang berkunjung.
Tapi semuanya dikembalikan ke diri blogger itu sendiri, bagaimana harus bersikap dan bertindak. Happy Blogging  ..
..
dan artikelnya mantap-untuk slalu di simak...
janagn lupa kunjungi ya.... blogger senior...
Cara Mendownload Video Dari Youtube di Browser Mozilla
Kemaren saya udah nulis juga tentang cara dowload video you tube pake keepvid,Ini Cara yang lain dowload video youtube.
Sekarang dowload pake sofware diinstall dulu ke kompi kita, ini khusus yang pake mozilla doank. .
Pada dasarnya video youtube dibuat dalam format flv dan untuk mendownload video tersebut harus membutuhkan alat bantu seperti situs2 penyedia jasa download video youtube, aplikasi-2 yang secara khusus dirancang untuk mendownload video youtube tersebut.
Selain cara diatas ada satu lagi cara praktis mendownload video dari youtube yaitu dengan memanfaatkan addons mozilla lebih tepatnya 1-Clik YouTube Video Download 1.4, jadi cara ini khusus untuk pemakai yang menggunakan browser mozilla dan internet explorer jelas tidak bisa.
1-Clik YouTube Video Download 1.4 mendukung file flv, mp4 dan 3gp, sebelum bisa menggunakan cara ini Anda harus menginstall addons firefox ini terlebih dahulu pada browser mozilla di komputer. Untuk lebih jelas silahkan simak tutorial berikut:
Sekarang dowload pake sofware diinstall dulu ke kompi kita, ini khusus yang pake mozilla doank. .
Pada dasarnya video youtube dibuat dalam format flv dan untuk mendownload video tersebut harus membutuhkan alat bantu seperti situs2 penyedia jasa download video youtube, aplikasi-2 yang secara khusus dirancang untuk mendownload video youtube tersebut.
Selain cara diatas ada satu lagi cara praktis mendownload video dari youtube yaitu dengan memanfaatkan addons mozilla lebih tepatnya 1-Clik YouTube Video Download 1.4, jadi cara ini khusus untuk pemakai yang menggunakan browser mozilla dan internet explorer jelas tidak bisa.
1-Clik YouTube Video Download 1.4 mendukung file flv, mp4 dan 3gp, sebelum bisa menggunakan cara ini Anda harus menginstall addons firefox ini terlebih dahulu pada browser mozilla di komputer. Untuk lebih jelas silahkan simak tutorial berikut:
- Klik disini untuk memulai Install addons 1-Clik YouTube Video Download 1.4
- Klik pada Add to Firefox (pada gambar dilingkari warna merah), lalu proses install akan berjalan.
- Klik Restart Firefox agar proses install sempurna.
- Klik lagi tombol Restart. Jendela browser Anda akan tertutup dan akan kembali terbuka secara otomatis.
- Setelah proses restart selesai maka link download dalam 3 format video akan ditampilkan tepat dibawah video youtube, lihat pada gambar berikut:
- Perhatikan lingkaran warna merah diatas, klik pada FLV, MP4 dan 3GP untuk mendownload video youtube dengan masing-masing format yang Anda inginkan.
Download Video sinta jojo | Keracunan Keong Racun
Saya tadinya juga ga mau nulis repost ni cerita. tapi karena tadi siang pas saya ke kantor post, and lagi ngantri gitu, ada berita tentang Video sinta dan jojo nyanyiin keong racun,, hehe. saya juga jadi penasaran..
Begitu tulis salah satu teman saya di akun Twitter-nya. Dia heran, kenapa video Sinta dan Jojo menyanyi Keong Racun mendadak jadi perbincangan di mana-mana. Padahal menurutnya, video itu tidak lucu.
Untuk membantu "meluruskan" kebingungannya, saya bilang begini pada teman saya itu,
"Video itu diomongin bukan karena lucu, tapi karena yang lipsync adalah cewek-cewek cakep dan bening yang nggak malu joged-joged. Cowok-cowok jadi gemes. Lagunya juga infectious, sekali dengar langsung terngiang-ngiang di kepala."
Tak membantah sama sekali, teman saya langsung paham.
"Oh, pantesan," ujarnya singkat.
***
"Keong Racun? Apa tuh?"
Kalau Anda bertanya seperti ini, jangan khawatir. You are not alone. Dewi Lestari, lewat akun Twitter-nya sempat menulis, "And for a moment I seriously thought Keong Racun is a video of a poisonous snail killing people and was caught on tape."
Novelis yang juga mantan personel Rida-Sita-Dewi itu menyangka Keong Racun adalah video tentang keong alias siput beracun yang menyerang dan membunuh banyak orang.
Keong Racun sebenarnya adalah judul lagu dangdut koplo yang dinyanyikan oleh penyanyi asal Bandung bernama Lisa. Liriknya merupakan ungkapan kekesalan seorang wanita pada lelaki nakal yang menggodanya. Sebelumnya, tidak banyak yang tahu lagu ini. Tapi setelah dua remaja geulis asal Bandung memilih lagu ini sebagai pengiring video mereka di YouTube, popularitas Keong Racun langsung meroket-Yahoo.com
Lah kalo ada yang mau donlot lqang sung aja kesini Video Sinta Jojo " Keong Racun"
. . .
"Apa lucunya sih, video Sinta - Jojo yang Keong Racun itu? Gue udah nonton berkali-kali, kayaknya nggak ada yang lucu dari video itu."
Begitu tulis salah satu teman saya di akun Twitter-nya. Dia heran, kenapa video Sinta dan Jojo menyanyi Keong Racun mendadak jadi perbincangan di mana-mana. Padahal menurutnya, video itu tidak lucu.
“Dewi Lestari menyangka Keong Racun adalah video tentang siput beracun yang menyerang dan membunuh banyak orang.”
Untuk membantu "meluruskan" kebingungannya, saya bilang begini pada teman saya itu,
"Video itu diomongin bukan karena lucu, tapi karena yang lipsync adalah cewek-cewek cakep dan bening yang nggak malu joged-joged. Cowok-cowok jadi gemes. Lagunya juga infectious, sekali dengar langsung terngiang-ngiang di kepala."
Tak membantah sama sekali, teman saya langsung paham.
"Oh, pantesan," ujarnya singkat.
***
"Keong Racun? Apa tuh?"
Kalau Anda bertanya seperti ini, jangan khawatir. You are not alone. Dewi Lestari, lewat akun Twitter-nya sempat menulis, "And for a moment I seriously thought Keong Racun is a video of a poisonous snail killing people and was caught on tape."
Novelis yang juga mantan personel Rida-Sita-Dewi itu menyangka Keong Racun adalah video tentang keong alias siput beracun yang menyerang dan membunuh banyak orang.
Keong Racun sebenarnya adalah judul lagu dangdut koplo yang dinyanyikan oleh penyanyi asal Bandung bernama Lisa. Liriknya merupakan ungkapan kekesalan seorang wanita pada lelaki nakal yang menggodanya. Sebelumnya, tidak banyak yang tahu lagu ini. Tapi setelah dua remaja geulis asal Bandung memilih lagu ini sebagai pengiring video mereka di YouTube, popularitas Keong Racun langsung meroket-Yahoo.com
Lah kalo ada yang mau donlot lqang sung aja kesini Video Sinta Jojo " Keong Racun"
. . .
Cara Bikin Artikel Terkait Sebelah kanan Sidebar
Sudah dari kemaren id creative mau nulis tentang cara buat related post di sidebar kanan karena eman blog progress walaupun baru hampir 1o hari, awalnya saya lebih sibuk di blog proletar , dan beberapa hari kemaren saya lebih sibuk dengan info bengkulu, cz saya juga kasian liat kondisi my town tempat saya dilahirkan..
Eh kelamaan curhat nich..
Kembali ke pembahasan tentang buat related post.
Membuat sidebar biasanya ditempatkan dibawah posting/artikel, dengan berbagai modifikasi, ada yang menambahkan icon disamping judul artikel, ada yang membuat related post dengan fungsi scroll dan ada yang membuat related post tampil dengan image. banyak tentu tutorialnya, kali ini blog progress habis jalan-jalan malam dan terispirasi ingin berbagi mengenai cara membuat related post tampil di sidebar seperti di blog ini. caranya tidak sulit dan bahkan mudah untuk dilakukan, ingin tau caranya? mari kita simak tutorialnya."asrizalwahdanwilsa.blogspot.com"
- login ke account blogger anda, klik rancangan/layout lalu klik edit HTML
- Jangan lupa centang expand widget templates untuk mengedit template secara keseluruhan
- masukan kode dibawah ini sebelum tag
<script type="text/javascript">setelah itu cari kode widget seperti dibawah ini :
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;
}
}
}
}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];
}
}
relatedTitles = tmp2;
relatedUrls = tmp;
}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;
}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 20) {
document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;
}
i++;
}
document.write('</ul>');
}
//]]>
</script>
<b:if cond='data:post.labels'>Kemudian tambahkan kode yang dicetak tebal pada kode tersebut:
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
<b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels& max-results=10"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
- Save template
- kemudian buka Layout -> Page Elements dan add a new HTML/Javascript widget. beri judul atau title Title Related Post. kemudian copy paste script di bawah ini pada kotak yg disediakan "
<script type="text/javascript">
removeRelatedDuplicates();
printRelatedLabels();
</script>
Kalo sobat udah ngikutin tahapan-yahapan nya dengan benar pasti berhasil..
Simpan dan lihat hasil edit anda...
Coba bandingkan dengan sebelumnya. . !
Quick post


scarf: H&M, Dress: Esprit EDC, Belt: Market, Shoes: Killah
Sorry for the lack of pictures, I didn't had a lot of time, but I really wanted to show you this outfit.
It's simple but also colourfull and thats what I love about it.
Maybe you noticed that the name of blog blog changed (the url) I did it because this name specifies that my blog is about fashion,
I'm also making a orginal headliner for my blog.
Today I went shopping with my sister, I bought a lot of nice things. I will show them to you as soon as possible ;).
I only have to work two days and then my real vacations can start!
Do you guys want to score my contribution on hypeed?
http://hypeed.com/The-age-of-vintage-v1606
thanks!!
Greetz and love, X
Lawan Penindasan Warga Bengkulu
Mohon Dukungannya
Dengan HormatKepada seluruh lapisan masyarakat bengkulu untuk benar-benar memahami bagaimana peristiwa ini bisa terjadi……dan mohon dukungannya kepada rekan kita Kepala Departemen Kampanye dan Advokasi Firmansyah dan Kepala Departemen Pengorganisasian Rakyat Dwi Nanto, bersama 18 orang warga Desa Pring Baru kecamatan Alas Maras agar apa yang telah dilakukan rekan-rekan kita sampai detik ini membuahkan hasil sesuai dengan apa yang kita semua harapakan……..
Bersama ini saya selaku bagian dari masyarakat bengkulu yang peduli pada masalah sumber-sumber kehidupan dan penegakan hak rakyat dalam pengelolaan sumberdaya alam, menyampaikan beberapa hal kepada pihak-pihak Yang Terhormat baik itu dari Pengelola Perkebunan, Kepolisian dan Pemerintah daerah setempat:
Bahwa dalam pengamatan saya keterlibatan kawan-kawan WALHI dan Masyarakat Desa Pring Baru kecamatan Alas Maras yang dianggap telah melanggar pasal 47 jo pasal 21UU RI No 18 Tahun 2004 Tentang Perkebunan adalah tidak terlepas dari akar permasalahan yang terjadi di tengah-tengah masyarakat yang telah terjadi semenjak belasan tahun yang lalu, yaitu sengketa lahan antara pihak PT Perkebunan Nasional (PTPN) VII. dengan masyarakat ketika perusahaan masuk pertama kali untuk melakukan proses penanaman, perusahaan dengan semena-mena telah mengambil tanah masyarakat.Meski masalah ini sudah lama terjadi dan masyarakat sudah berkali-kali menyampaikan aspirasinya, namun Tak kunjung ada satu pun solusi yang berpihak
kepada masyarakat, baik itu dari pihak yang berwenang dalam hal kebijakan mau pun dari pihak PT Perkebunan Nasional (PTPN) VII.sendiri.
Sementara itu kondisi sosial ekonomi masyarakat sangat terpuruk dengan terbatasnya
lahan untuk bertani dan perkembangan pemukiman, karena sebagian besar warga
telah kehilangan tanah yang sekarang menjadi bagian dari areal Hak Guna Usaha
(HGU) perkebunan milik PT Perkebunan Nasional (PTPN) VII. Hingga terjadi aksi
masyarakat petani yang berusaha mengambil alih kembali (reklaiming) lahan di
areal perkebunan PT Perkebunan Nasional (PTPN) VII. yang dahulunya lahan tersebut adalah milik masyarakat yang telah diambil oleh pihak Perusahaan dengan semena-mena..
Penyelesaian proses peradilan perkara ini tidak bisa tidak melihat akar permasalahan yang terjadi di masyarakat yaitu masalah sengketa lahan yang hingga saat ini belum tuntas, karena dengan demikian proses penegakan hukum bisa dijamin dilakukan secara tepat pada sumber perkara. sebagai tindakan penegakan hukum yang adil. Kemudian jika kasus sengketa lahan ini tidak diselesaikan secara serius, dikhawatirkan akan menyebabkan krisis kepercayaan masyarakat kepada pemerintah disamping krisis sosial dan ekonomi.Mempertimbangkan hal tersebut sudilah kiranya pihak-pihak yang berkompeten Yang Terhormat untuk membebaskan yang bersangkutan dari segala tuntutan dan segera mengembalikan hak-hak masyarakat yang telah dirampas….
salam
GOGO
http://gogoleak.wordpress.com
Pengantar Ilmu Komunikasi
Definisi komunikasi
Pengantar Ilmu Komunikasi
Pengantar Ilmu Komunikasi ini adalah tugas kuliah saya, karena jurusan saya komunikasi dan penyiaran.
Istilah komunikasi dari bahasa Inggris communication, dari bahasa latin communicatus yang mempunyai arti berbagi atau menjadi milik bersama, komunikasi diartikan sebagai proses sharing diantara pihak-pihak yang melakukan aktifitas komunikasi tersebut.
Menurut lexicographer (ahli kamus bahasa), komunikasi adalah upaya yang bertujuan berbagi untuk mencapai kebersamaan. Jika dua orang berkomunikasi maka pemahaman yang sama terhadap pesan yang saling dipertukarkan adalah tujuan yang diinginkan oleh keduanya.
Webster’s New Collegiate Dictionary edisi tahun 1977 antara lain menjelaskan bahwa komunikasi adalah suatu proses pertukaran informasi diantara individu melalui sistem lambang-lambang, tanda-tanda atau tingkah laku.
Ilmu komunikasi sebagai ilmu pengetahuan sosial yang bersifat multidisipliner, tidak bisa menghindari perspektif dari beberapa ahli yang tertarik pada kajian komunikasi, sehingga definisi dan pengertian komunikasi menjadi semakin banyak dan beragam. Masing-masing mempunyai penekanan arti, cakupan, konteks yang berbeda satu sama lain, tetapi pada dasarnya saling melengkapi dan menyempurnakan makna komunikasi sejalan dengan perkembangan ilmu komunikasi.
Menurut Frank E.X. Dance dalam bukunya Human Communication Theory terdapat 126 buah definisi tentang komunikasi yang diberikan oleh beberapa ahli dan dalam buku Sasa Djuarsa Sendjaja Pengantar Ilmu Komunikasi dijabarkan tujuh buah definisi yang dapat mewakili sudut pandang dan konteks pengertian komunikasi. Definisi-definisi tersebut adalahs ebagai berikut:
Komunikasi adalah suatu proses melalui mana seseorang (komunikator) menyampaikan stimulus (biasanya dalam bentuk kata-kata) dengan tujuan mengubah atau membentuk perilaku orang-orang lainnya (khalayak).Hovland, Janis & Kelley:1953
Komunikasi adalah proses penyampaian informasi, gagasan, emosi, keahlian dan lain-lain. Melalui penggunaan simbol-simbol seperti kata-kata, gambar-gambar, angka-angka dan lain-lain.
Berelson dan Stainer, 1964
Komunikasi pada dasarnya merupakan suatu proses yang menjelaskan siapa, mengatakan apa, dengan saluran apa, kepada siapa? Dengan akibat apa atau hasil apa? (Who? Says what? In which channel? To whom? With what effect?)
Lasswell, 1960
Komunikasi adalah suatu proses yang membuat sesuatu dari yang semula dimiliki oleh seseorang (monopoli seseorang) menjadi dimiliki oleh dua orang atau lebih.
Gode, 1959
Komunikasi timbul didorong oleh kebutuhan-kebutuhan untuk mengurangi rasa ketidakpastian, bertindak secara efektif, mempertahankan atau memperkuat ego.
Barnlund, 1964
Komunikasi adalah suatu proses yang menghubungkan satu bagian dengan bagian lainnya dalam kehidupan.
Ruesch, 1957
Komunikasi adalah seluruh prosedur melalui mana pikiran seseorang dapat mempengaruhi pikiran orang lainnya.
Weaver, 1949
Kita lihat dari beberapa definisi tersebut saling melengkapi. Definisi pertama menjelaskan penyampaian stimulus hanya dalam bentuk kata-kata dan pada definisi kedua penyampaian stimulus bisa berupa simbol-simbol tidak hanya kata-kata tetapi juga gambar, angka dan lain-lain sehingga yang disampaikan bisa lebih mewakili yaitu termasuk gagasan, emosi atau keahlian.
Definisi pertama dan kedua tidak bicara soal media atau salurannya, definisi ke tiga dari lasswell melengkapinya dengan komponen proses komunikasi secara lebih lengkap. Pengertian ke-empat dan seterusnya memahami komunikasi dari konteks yang berbeda menghasilkan pengertian komunikasi yang menyeluruh mewakili fungsi dan karakteristik komunikasi dalam kehidupan manusia.
Ke-tujuh definisi tersebut di atas menunjukkan bahwa komunikasi mempunyai pengertian yang luas dan beragam. Masing-masing definisi mempunyai penekanannya dan konteks yang berbeda satu sama lainnya.
Setiap pelakuk komunikasi dengan demikian akan melakukan empat tindakan: membentuk, menyampaikan, menerima, dan mengolah pesan. Ke-empat tindakan tersebut lazimnya terjadi secara berurutan. Membentuk pesan artinya menciptakan sesuatu ide atau gagasan. Ini terjadi dalam benak kepala seseorang melalui proses kerja sistem syaraf. Pesan yang telah terbentuk ini kemudian disampaikan kepada orang lain. Baik secara langsung ataupun tidak langsung. Bentuk dan mengirim pesan, seseorang akan menerima pesan yang disampaikan oleh orang lain. Pesan yang diterimanya ini kemudian akan diolah melalui sistem syaraf dan diinterpretasikan. Setelah diinterpretasikan, pesan tersebut dapat menimbulkan tanggapan atau reaksi dari orang tersebut. Apabila ini terjadi, maka si orang tersebut kembali akan membentuk dan menyampaikan pesan baru. Demikianlah ke –empat tindakan ini akan terus-menerus terjadi secara berulang-ulang.
Pesan adalah produk utama komunikasi. Pesan berupa lambang-lambang yang menjalankan ide/gagasan, sikap, perasaan, praktik atau tindakan. Bisa berbentuk kata-kata tertulis, lisan, gambar-gambar, angka-angka, benda, gerak-gerik atau tingkah laku dan berbagai bentuk tanda-tanda lainnya. Komunikasi dapat terjadi dalam diri seseorang, antara dua orang, di antara beberapa orang atau banyak orang. Komunikasi mempunyai tujuan tertentu. Artinya komunikasi yang dilakukan sesuai dengan keinginan dan kepentingan para pelakunya.
Nah temen-temen boleh copy langsung kalo ada yang mau, tinggalkan komentar dibawah ini ya...
Eh kalo sobat mau versy document word " Komunikasi dan Motivasi ini.
Klo Mau Download " versi Doc-nya (Word) Klik disini.
Pengantar Ilmu Komunikasi
Pengantar Ilmu Komunikasi ini adalah tugas kuliah saya, karena jurusan saya komunikasi dan penyiaran.
Istilah komunikasi dari bahasa Inggris communication, dari bahasa latin communicatus yang mempunyai arti berbagi atau menjadi milik bersama, komunikasi diartikan sebagai proses sharing diantara pihak-pihak yang melakukan aktifitas komunikasi tersebut.
Menurut lexicographer (ahli kamus bahasa), komunikasi adalah upaya yang bertujuan berbagi untuk mencapai kebersamaan. Jika dua orang berkomunikasi maka pemahaman yang sama terhadap pesan yang saling dipertukarkan adalah tujuan yang diinginkan oleh keduanya.
Webster’s New Collegiate Dictionary edisi tahun 1977 antara lain menjelaskan bahwa komunikasi adalah suatu proses pertukaran informasi diantara individu melalui sistem lambang-lambang, tanda-tanda atau tingkah laku.
Ilmu komunikasi sebagai ilmu pengetahuan sosial yang bersifat multidisipliner, tidak bisa menghindari perspektif dari beberapa ahli yang tertarik pada kajian komunikasi, sehingga definisi dan pengertian komunikasi menjadi semakin banyak dan beragam. Masing-masing mempunyai penekanan arti, cakupan, konteks yang berbeda satu sama lain, tetapi pada dasarnya saling melengkapi dan menyempurnakan makna komunikasi sejalan dengan perkembangan ilmu komunikasi.
Menurut Frank E.X. Dance dalam bukunya Human Communication Theory terdapat 126 buah definisi tentang komunikasi yang diberikan oleh beberapa ahli dan dalam buku Sasa Djuarsa Sendjaja Pengantar Ilmu Komunikasi dijabarkan tujuh buah definisi yang dapat mewakili sudut pandang dan konteks pengertian komunikasi. Definisi-definisi tersebut adalahs ebagai berikut:
Komunikasi adalah suatu proses melalui mana seseorang (komunikator) menyampaikan stimulus (biasanya dalam bentuk kata-kata) dengan tujuan mengubah atau membentuk perilaku orang-orang lainnya (khalayak).Hovland, Janis & Kelley:1953
Komunikasi adalah proses penyampaian informasi, gagasan, emosi, keahlian dan lain-lain. Melalui penggunaan simbol-simbol seperti kata-kata, gambar-gambar, angka-angka dan lain-lain.
Berelson dan Stainer, 1964
Komunikasi pada dasarnya merupakan suatu proses yang menjelaskan siapa, mengatakan apa, dengan saluran apa, kepada siapa? Dengan akibat apa atau hasil apa? (Who? Says what? In which channel? To whom? With what effect?)
Lasswell, 1960
Komunikasi adalah suatu proses yang membuat sesuatu dari yang semula dimiliki oleh seseorang (monopoli seseorang) menjadi dimiliki oleh dua orang atau lebih.
Gode, 1959
Komunikasi timbul didorong oleh kebutuhan-kebutuhan untuk mengurangi rasa ketidakpastian, bertindak secara efektif, mempertahankan atau memperkuat ego.
Barnlund, 1964
Komunikasi adalah suatu proses yang menghubungkan satu bagian dengan bagian lainnya dalam kehidupan.
Ruesch, 1957
Komunikasi adalah seluruh prosedur melalui mana pikiran seseorang dapat mempengaruhi pikiran orang lainnya.
Weaver, 1949
Kita lihat dari beberapa definisi tersebut saling melengkapi. Definisi pertama menjelaskan penyampaian stimulus hanya dalam bentuk kata-kata dan pada definisi kedua penyampaian stimulus bisa berupa simbol-simbol tidak hanya kata-kata tetapi juga gambar, angka dan lain-lain sehingga yang disampaikan bisa lebih mewakili yaitu termasuk gagasan, emosi atau keahlian.
Definisi pertama dan kedua tidak bicara soal media atau salurannya, definisi ke tiga dari lasswell melengkapinya dengan komponen proses komunikasi secara lebih lengkap. Pengertian ke-empat dan seterusnya memahami komunikasi dari konteks yang berbeda menghasilkan pengertian komunikasi yang menyeluruh mewakili fungsi dan karakteristik komunikasi dalam kehidupan manusia.
Ke-tujuh definisi tersebut di atas menunjukkan bahwa komunikasi mempunyai pengertian yang luas dan beragam. Masing-masing definisi mempunyai penekanannya dan konteks yang berbeda satu sama lainnya.
Definisi komunikasi secara umum adalah suatu proses pembentukan, penyampaian, penerimaan dan pengolahan pesan yang terjadi di dalam diri seseorang dan atau di antara dua atau lebih dengan tujuan tertentu. Definisi tersebut memberikan beberapa pengertian pokok yaitu komunikasi adalah suatu proses mengenai pembentukan, penyampaian, penerimaan dan pengolahan pesan.
Setiap pelakuk komunikasi dengan demikian akan melakukan empat tindakan: membentuk, menyampaikan, menerima, dan mengolah pesan. Ke-empat tindakan tersebut lazimnya terjadi secara berurutan. Membentuk pesan artinya menciptakan sesuatu ide atau gagasan. Ini terjadi dalam benak kepala seseorang melalui proses kerja sistem syaraf. Pesan yang telah terbentuk ini kemudian disampaikan kepada orang lain. Baik secara langsung ataupun tidak langsung. Bentuk dan mengirim pesan, seseorang akan menerima pesan yang disampaikan oleh orang lain. Pesan yang diterimanya ini kemudian akan diolah melalui sistem syaraf dan diinterpretasikan. Setelah diinterpretasikan, pesan tersebut dapat menimbulkan tanggapan atau reaksi dari orang tersebut. Apabila ini terjadi, maka si orang tersebut kembali akan membentuk dan menyampaikan pesan baru. Demikianlah ke –empat tindakan ini akan terus-menerus terjadi secara berulang-ulang.
Pesan adalah produk utama komunikasi. Pesan berupa lambang-lambang yang menjalankan ide/gagasan, sikap, perasaan, praktik atau tindakan. Bisa berbentuk kata-kata tertulis, lisan, gambar-gambar, angka-angka, benda, gerak-gerik atau tingkah laku dan berbagai bentuk tanda-tanda lainnya. Komunikasi dapat terjadi dalam diri seseorang, antara dua orang, di antara beberapa orang atau banyak orang. Komunikasi mempunyai tujuan tertentu. Artinya komunikasi yang dilakukan sesuai dengan keinginan dan kepentingan para pelakunya.
Nah temen-temen boleh copy langsung kalo ada yang mau, tinggalkan komentar dibawah ini ya...
Eh kalo sobat mau versy document word " Komunikasi dan Motivasi ini.
Klo Mau Download " versi Doc-nya (Word) Klik disini.
Followers Bisa Menaikkan Page Rank
Ada banyak cara yang harus kita lakukan untuk menaikkan Page Rank blog kita, antara lain, tukeran link text ataupun link banner, saling berkunjung ke blog sobat ( bloggwalking ) tapi jangan lupa memberi komentar postingan tersebut di kolom komentar, karena jika kita meninggalkan komentar di shoutbox atau sejenisnya, sepertinya Google kurang atau tidak sama sekali mengindeksnya.
Dan ternyata ada juga salah satu fasilitas yang diberikan oleh Google untuk pengguna server blogspot untuk meningkatkan Page Rank, yaitu Followers.
Seperti kita ketahui belum beberapa lama ini kolom Followers sudah berubah penampilannya, dan di pojok kanan bawah anda bisa lihat ada tulisan Google Friend Connect. Itu berarti sekarang Google juga memperhatikan kolom tersebut untuk meningkatkan Page Rank blog sobat.
Tapi kita juga harus tahu bahwa, Google juga memperhatikan tautan dari Followers tersebut,
Bagi pengguna server blogspot yang belum memasang kolom Followes di blognya, mulai sekarang silahkan sobat pasang untuk menaikkan Page Rank anda.bagi sobat bloger yang belum tau cara memasang widget followers silahkan ikuti langkah dibawah ini:
1. Klik Tab Tata Letak
2. Klik Tab Elemen Halaman
3. Klik Tambah Gadget. Silahkan anda pilih penempatan yang strategis sesuai selera anda, di Header, di Sidebar ataupun di Footer.
4. Klik Pengikut
5. Selesai
Mudah-mudahan dengan menambahkan kolom Followers ini dan membuat tautannya bisa menaikkan Page Rank blog kita. Amin.
Selamat mencoba, semoga bermanfaat..........
Buat Pengunjung "Blog Progress" , Jangan lu[a Follow yach,,, tar PASTI AKU FOLLOW BALIK Dech...
Artikel ini ditulis langsung oleh : Asep ON Blog.
Dan ternyata ada juga salah satu fasilitas yang diberikan oleh Google untuk pengguna server blogspot untuk meningkatkan Page Rank, yaitu Followers.
Seperti kita ketahui belum beberapa lama ini kolom Followers sudah berubah penampilannya, dan di pojok kanan bawah anda bisa lihat ada tulisan Google Friend Connect. Itu berarti sekarang Google juga memperhatikan kolom tersebut untuk meningkatkan Page Rank blog sobat.
Tapi kita juga harus tahu bahwa, Google juga memperhatikan tautan dari Followers tersebut,
jadi janggan berbangga dulu kalau seandainya kolom Followers sobat berjumlah ratusan atau ribuan Followers tapi anda tidak membuat tautan dengan Followers sobat. Alangkah baiknya sobat juga membuat tautan tersebut dengan cara menjadi Followers di blog sobat yang telah menjadi Followers di blog sobat.
Bagi pengguna server blogspot yang belum memasang kolom Followes di blognya, mulai sekarang silahkan sobat pasang untuk menaikkan Page Rank anda.bagi sobat bloger yang belum tau cara memasang widget followers silahkan ikuti langkah dibawah ini:
1. Klik Tab Tata Letak
2. Klik Tab Elemen Halaman
3. Klik Tambah Gadget. Silahkan anda pilih penempatan yang strategis sesuai selera anda, di Header, di Sidebar ataupun di Footer.
4. Klik Pengikut
5. Selesai
Mudah-mudahan dengan menambahkan kolom Followers ini dan membuat tautannya bisa menaikkan Page Rank blog kita. Amin.
Selamat mencoba, semoga bermanfaat..........
Buat Pengunjung "Blog Progress" , Jangan lu[a Follow yach,,, tar PASTI AKU FOLLOW BALIK Dech...
Artikel ini ditulis langsung oleh : Asep ON Blog.
Women's Hairstyle Kyra Sedgwick
Women's Hairstyle Kyra Sedgwick

Kyra Sedgwick is a beautiful modern woman, the wife of a flamboyant movie star Kevin Bacon, award-winning star of their own. Kyra although no longer a young girl, with her hair shows that age is just a matter of attitude, and she assumes her age with grace, elegance and hairstyles that continues to leave everyone amazed.
And she hopes that the look can be as attractive as the hairstyle, we show their successes leading hair in many ways and trends in the following pictures with hairstyles for women Kyra Sedgwick style.


Kyra Sedgwick is a beautiful modern woman, the wife of a flamboyant movie star Kevin Bacon, award-winning star of their own. Kyra although no longer a young girl, with her hair shows that age is just a matter of attitude, and she assumes her age with grace, elegance and hairstyles that continues to leave everyone amazed.
And she hopes that the look can be as attractive as the hairstyle, we show their successes leading hair in many ways and trends in the following pictures with hairstyles for women Kyra Sedgwick style.

Haircuts and Hairstyles Taylor Momsen
Haircuts and Hairstyles Taylor Momsen

Taylor Momsen is the new young star, teen idol of today, and like any girl and she knows superstar taken advantage of his image, and set trends in terms of dress and style. A straight-haired blonde with a beautiful face, slender figure, somewhat elusive, always straight and totamente rebel, that's the girl who all admire.
Haircuts and Hairstyles Taylor Momsen hairstyles and cuts are always carefree young girl, although some may seem too that "casual" are all very attractive and flattering for girls with straight hair. If you like Taylor, and like to wear the latest fashions, you're rebellious but with nice hair, some of these cuts will suit you. With slightly wavy hair for the holidays, got to the red carpet galas, following the trend with braids, flat total to look like the young girl who is, many great hairstyles and cuts.




Taylor Momsen is the new young star, teen idol of today, and like any girl and she knows superstar taken advantage of his image, and set trends in terms of dress and style. A straight-haired blonde with a beautiful face, slender figure, somewhat elusive, always straight and totamente rebel, that's the girl who all admire.
Haircuts and Hairstyles Taylor Momsen hairstyles and cuts are always carefree young girl, although some may seem too that "casual" are all very attractive and flattering for girls with straight hair. If you like Taylor, and like to wear the latest fashions, you're rebellious but with nice hair, some of these cuts will suit you. With slightly wavy hair for the holidays, got to the red carpet galas, following the trend with braids, flat total to look like the young girl who is, many great hairstyles and cuts.



Tips for caring for curly hairstyle
Tips for caring for curly hairstyle

In recent seasons it has become fashionable again "wavy hair" those soft waves in her hair are very flattering for many girls, but it is essential to achieve a versatile hairstyle that changes with some various decorations, or small details made with the same hair, keep it in good condition so you can take that long hair.
According to the texture of your hair using the shampoo and conditioner that suits you. Since curly hair does not reflect light directly and straight hair, it is recommended that you apply a styling cream or hairspray with a little cream with glitter and shine brilliantly. It is also important to note that long hair styling you can take it a day at work without many ornaments and sufficient for a date night with a little shine to your hair or a nice hook to hold a lock of hair.
Aware that it is this look nice does not go well for women over 40 because it tends to raise the age.

In recent seasons it has become fashionable again "wavy hair" those soft waves in her hair are very flattering for many girls, but it is essential to achieve a versatile hairstyle that changes with some various decorations, or small details made with the same hair, keep it in good condition so you can take that long hair.
According to the texture of your hair using the shampoo and conditioner that suits you. Since curly hair does not reflect light directly and straight hair, it is recommended that you apply a styling cream or hairspray with a little cream with glitter and shine brilliantly. It is also important to note that long hair styling you can take it a day at work without many ornaments and sufficient for a date night with a little shine to your hair or a nice hook to hold a lock of hair.
Aware that it is this look nice does not go well for women over 40 because it tends to raise the age.
Labels:
Casual Hairstyles,
curly hair,
Hairstyles,
Holiday Hairstyles,
long hair
Party Hairstyle for girls with a square face
Party Hairstyle for girls with a square face

All we ask whether these beautiful hairstyles that we see in magazines, work for us, maybe we are clear what is being carried by the current fashion, the personality we know it to know what they want and like and above know what is expected to take on certain occasions, but perhaps even know that your face has a square structure, we do not know what hairstyle will work successfully with this structure, a square face?
Easy, is chosen as the cut ideally suited to ease the square of the face image is chosen, short front and long at the sides. If a cut in layers in the front that is short and the long hair evenly from the rest of us see the face slightly less boxy, and if for a party and you have long hair, opt for a secluded as in the image on the front and the hair on the sides, you'll look beautiful.

All we ask whether these beautiful hairstyles that we see in magazines, work for us, maybe we are clear what is being carried by the current fashion, the personality we know it to know what they want and like and above know what is expected to take on certain occasions, but perhaps even know that your face has a square structure, we do not know what hairstyle will work successfully with this structure, a square face?
Easy, is chosen as the cut ideally suited to ease the square of the face image is chosen, short front and long at the sides. If a cut in layers in the front that is short and the long hair evenly from the rest of us see the face slightly less boxy, and if for a party and you have long hair, opt for a secluded as in the image on the front and the hair on the sides, you'll look beautiful.
Cara Ganti Background Blog Dengan Photo Pribadi.
Disini saya "Blog Progress" ga banyak nulis, cz mungkin temen-temen blogger dah pada tau.
Tapi walaupun gitu saya tetap akan nulis tutorial buat yang belum tau gimana ganti background blog dengan photo pribadi atau dengan photo pilihan ( Editan Sendiri) Kyak photo cewek ini lo sob. . he,he
Gini Sob...
Kalo ada yang mau ganti backgroun blog denagn photo pribadi gampang banget caranya..
Tinggal edit photo pilihan kita di photoshop atau software lainnya, (cz saya cuma taunya dengan photoshop.
Nah tahapannya,
1. Pilih photo kita yang narsis abizt.
2. Edit di photosop dengan ukuran panjang background kita ( tapi ukuran apa aja bisa tinggal di edit kode css nya aja tar.
3. Trus buka Edit HTML blog sobat.
Trus cari kode
Eh kayaknya ada yang ketinggalan nich. . .kode warna merah itu adalah photo yang udah di upload dari posting sendiri gapapa.
Caranya Upload photo.
1. Selesai photo di edit.
2. Upload ke postingan.
3. Trus liat hasil postingan nya setelah diterbitkan - klik kanan "view image" nah di http diatasnya kode ( url photo kita tadi itu diambil (dicopy)
4. Nah untuk kode yang warna merah tadi itu ganti dengan url photo sobat tadi.
Number terakhir dari semuanya, Simpan Template sobat.
Akhirnya sudahlah postingan saya kali ini....
Jangan lupa kasih saran ya sob, di kotak komentar dibawah. . .hehe.
Tapi walaupun gitu saya tetap akan nulis tutorial buat yang belum tau gimana ganti background blog dengan photo pribadi atau dengan photo pilihan ( Editan Sendiri) Kyak photo cewek ini lo sob. . he,he
Gini Sob...
Kalo ada yang mau ganti backgroun blog denagn photo pribadi gampang banget caranya..
Tinggal edit photo pilihan kita di photoshop atau software lainnya, (cz saya cuma taunya dengan photoshop.
Nah tahapannya,
1. Pilih photo kita yang narsis abizt.
2. Edit di photosop dengan ukuran panjang background kita ( tapi ukuran apa aja bisa tinggal di edit kode css nya aja tar.
3. Trus buka Edit HTML blog sobat.
Trus cari kode
body {5. Ganti kode warna merah dengan photo editan sobat tadi..
background:#fff url(http://1.bp.blogspot.com/_LWt7fePmYbA/TE295RAlr9I/AAAAAAAAAGA/sw_srN-6xp4/s1600/bg_body_thumb2+copy.jpg);
margin:0;
padding:40px 20px;
font:x-small Georgia,Serif;
text-align:center;
color:#333;
font-size/* */:/**/small;
font-size: /**/small;
}
Eh kayaknya ada yang ketinggalan nich. . .kode warna merah itu adalah photo yang udah di upload dari posting sendiri gapapa.
Caranya Upload photo.
1. Selesai photo di edit.
2. Upload ke postingan.
3. Trus liat hasil postingan nya setelah diterbitkan - klik kanan "view image" nah di http diatasnya kode ( url photo kita tadi itu diambil (dicopy)
4. Nah untuk kode yang warna merah tadi itu ganti dengan url photo sobat tadi.
Number terakhir dari semuanya, Simpan Template sobat.
Akhirnya sudahlah postingan saya kali ini....
Jangan lupa kasih saran ya sob, di kotak komentar dibawah. . .hehe.
Widget Pasang Kotak Status
Ini kelanjutan Postingan yang kemaren
Mempelajari Kotak Status Admin ConCat Agar Lebih Friendly
Eh sebelumnya gua kasih foto yach....
*Ini ga ada kaitannya dengan Widget Pasang Kotak Status
Kode diatas masukin aja di Gadget Sobat....
Ganti aja::
Selesai Dech....
Mempelajari Kotak Status Admin ConCat Agar Lebih Friendly
Eh sebelumnya gua kasih foto yach....
*Ini ga ada kaitannya dengan Widget Pasang Kotak Status
<div id="kanan">
<div id="tasstat">Blog Progress</div>
<div id="stat">
<div class="admin" style="background: none repeat scroll 0% 0% rgb(204, 255, 153); padding: 2px; margin: 2px;">Admin : Revolter Diehard</div>
<div class="from" style="background: none repeat scroll 0% 0% rgb(204, 255, 153); padding: 2px; margin: 2px;">Blogger From : Indonesia, Jogjakarta</div>
<div class="status" style="color: rgb(153, 51, 0); background: none repeat scroll 0% 0% rgb(204, 255, 153); padding: 2px; margin: 2px;">Status Now : <blink><b>Up to Date</b></blink></div>
<div class="pel" style="background: none repeat scroll 0% 0% rgb(204, 255, 153); padding: 2px; margin: 2px; text-align: right;"><a href="http://kiri-jalan-terus.blogspot.com/2010/07/mempelajari-kotak-status-admin-concat.html" style="color: rgb(0, 102, 0);" target="_blank">Pelajari Tentang Status</a></div>
</div>
</div>
Kode diatas masukin aja di Gadget Sobat....
Ganti aja::
1. Blog Progress
2. Admin : Revolter Diehard
3. Blogger From : Indonesia, Jogjakarta
4. Status Now :
Selesai Dech....
Menghilangkan Icon Obeng dan Tang / Quick edit Blogger
Biasanya pas kita ganti template dan baru-baru ngeblog, gambar (icon) Obeng sama tang itu pasti muncul, makanya biar blog kita keliatan lebih rapi dan mecing seperti blognya Blog Progress, hehehe...
Langsung aja dihapus,.
Ni contoh yang masih ada gambar obeng dan tangnya :
Icon tersebut di sebut juga dengan icon Quick Edit atau dengan kata lain untuk mengedit secara cepat. Fungsinya jika kita ingin melakukan editing terhadap elemen tersebut tinggal klik saja icon nya dan kita bisa langsung mengeditnya. Icon tersebut sebenarnya hanya bisa di lihat apabila kita sedang login ke blogger saja, sedangkan pengunjung yang lain tidak bisa melihat icon tersebut.
Namun ternyata ada beberapa blogger yang tidak suka dengan kehadiran icon tersebut dan ingin menghapusnya. Apakah kita bisa menghapus icon tersebut? Jawabannya tentu saja bisa, dan sangatlah gampang karena kita hanya melakukan perintah agar icon itu tidak di munculkan dengan hanya manambahkan sedikit kode pada kode CSS template kita. Ingin tahu kodenya seperti apa, nih ini dia kodenya, coba pasang saja di Style Sheet CSS anda :
.quickedit{
display:none;
}
Mudah sekali bukan? atau masih bingung. Ok deh, ini dia cara lengkapnya :
Nah kalo udah diikuti dengan bener caranya dari awal mpe akhir...
Biasanya obeng dan tangnya pasti kehapus, gitu,,, TQ dah mampir disini.
Langsung aja dihapus,.
Ni contoh yang masih ada gambar obeng dan tangnya :
Icon tersebut di sebut juga dengan icon Quick Edit atau dengan kata lain untuk mengedit secara cepat. Fungsinya jika kita ingin melakukan editing terhadap elemen tersebut tinggal klik saja icon nya dan kita bisa langsung mengeditnya. Icon tersebut sebenarnya hanya bisa di lihat apabila kita sedang login ke blogger saja, sedangkan pengunjung yang lain tidak bisa melihat icon tersebut.
Namun ternyata ada beberapa blogger yang tidak suka dengan kehadiran icon tersebut dan ingin menghapusnya. Apakah kita bisa menghapus icon tersebut? Jawabannya tentu saja bisa, dan sangatlah gampang karena kita hanya melakukan perintah agar icon itu tidak di munculkan dengan hanya manambahkan sedikit kode pada kode CSS template kita. Ingin tahu kodenya seperti apa, nih ini dia kodenya, coba pasang saja di Style Sheet CSS anda :
.quickedit{
display:none;
}
Mudah sekali bukan? atau masih bingung. Ok deh, ini dia cara lengkapnya :
- Login ke blogger dengan ID anda tentunya.
- Klik Tata Letak.
- Klik tab Edit HTML.
- Cari kode seperti ini :
]]></b:skin> - Copy paste kode berikut persis di atas kode yang tadi :
.quickedit{
display:none;
} - Klik tombol Simpan template.
- Selesai.
Nah kalo udah diikuti dengan bener caranya dari awal mpe akhir...
Biasanya obeng dan tangnya pasti kehapus, gitu,,, TQ dah mampir disini.
Modifikasi Tampilan Judul Posting saat Mengklik Label
 Dulu OB pernah memposting "Klik Label yang Tampil Judul Posting Saja", namun tampilan judul posting tersebut mengikuti default background dalam kode CSS "main". Bagaimana jika kamu ingin tampil beda? Yah, mau tidak mau kamu harus melakukan modifikasi terhadap template blog yang telah ada. Kode dalam memodifikasi tampilan judul posting ini disadur dari kode membuat daftar isi dari Kang Rohman. Dan sebaiknya diterapkan setelah kamu melakukan trik klik label yang tampil judul posting saja, membuat sidebar dalam kotak yang terpisah, dan membuat posting dalam kotak yang terpisah. Harapannya agar tampilan blog kelihatan serasi, selaras, dan seimbang [kaya tujuan rencana pembangunan lima tahun (REPELITA) saja he.. he.. he...]
Dulu OB pernah memposting "Klik Label yang Tampil Judul Posting Saja", namun tampilan judul posting tersebut mengikuti default background dalam kode CSS "main". Bagaimana jika kamu ingin tampil beda? Yah, mau tidak mau kamu harus melakukan modifikasi terhadap template blog yang telah ada. Kode dalam memodifikasi tampilan judul posting ini disadur dari kode membuat daftar isi dari Kang Rohman. Dan sebaiknya diterapkan setelah kamu melakukan trik klik label yang tampil judul posting saja, membuat sidebar dalam kotak yang terpisah, dan membuat posting dalam kotak yang terpisah. Harapannya agar tampilan blog kelihatan serasi, selaras, dan seimbang [kaya tujuan rencana pembangunan lima tahun (REPELITA) saja he.. he.. he...]Baiklah, supaya kepala tidak tambah puyeng dan dikitari oleh lebih banyak bintang-bintang. Let's go to start this trik :
- Login ke account blogger kamu.
- Pilih Tata Letak --> Edit HTML --> centang "Expand Template Widget".
Tips : Sebelum melakukan edit template, sebaiknya simpan dulu template kamu yang ada dengan meng-klik tulisan Download Template Lengkap. Kemudian simpan dalam harddisk atau media penyimpanan lainnya, sehingga jika terjadi hal-hal yang tidak diinginkan kamu sudah memiliki back-up untuk mengembalikannya seperti semula.
- Cari kode di bawah ini.
<b:if cond='data:blog.homepageUrl !=
data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<data:post.title/></a><br/><br/>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
Tips : Kalau susah mencarinya, coba tekan tombol F3 di keyboard. Maka akan muncul menu toolbar pencarian di bawah browser (Firefox), sehingga kamu tinggal memasukkan kata yang ingin dicari.
Catatan :
Kode HTML di atas akan terlihat dalam blog kamu setelah kamu melakukan trik klik label yang tampil judul posting saja.
- Ganti kode yang berwarna merah dengan kode berikut.
<div style='padding:6px 0 6px 5px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;margin-bottom:2px;background:#ffffff;color:#000000;'>
<data:post.title/></div></a>
Catatan :
Silakan rubah kode yang berwarna hijau dengan kode warna yang sesuai dengan blog kamu.
- Cara menambahkan image panah biru di depan title post adalah dengan trik menyisipkan kode berwarna biru di bawah ini, ke dalam kode yang baru ditambahkan sebelumnya. Kode selengkapnya :
<div style='padding:6px 0 6px 5px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;margin-bottom:2px;background:#ffffff;color:#000000;'>
<img alt='>>>' border='0' src='http://lh3.ggpht.com/_w3vbLlHM5kg/SbaWQmXKL8I/AAAAAAAAAEc/W7TmnpAs0x4/s144/Arrobblue.png'/>
<data:post.title/></div></a>
- Jangan lupa disimpan.
Selamat memodifikasi judul posting saat mengklik label...
Reposting * Modfikasi Blog
Cara Setting Blog | Blogspot
Bagi para sobat yang baru membuat blog, ada beberapa settingan / pengaturan yang harus di lakukan agar blog kita bisa di kenali mesin pencari semisal Google,yahoo, Msn serta teman-temannya yang lain. Bila belum tahu apa yang harus di setting, silahkan ikuti langkah-langkahnya :
- Silahkan sobat Login ke blogger.com dengan user name dan password milik sobat
- Klik judul blog yang mau di setting ( jika sobat sudah mempunyai beberapa blog)
- Klik Pengaturan, trus klik Dasar. Beberapa form yang harus di isi pada menu Dasar :
- Uraian ⇒ isi dengan deskripsi blog sobat. Contoh : disini kita akan berbagi pengalaman dan pengetahuan seputar Blog
- Tambahkan blog Anda ke daftar kami? ⇒ pilih ya agar setiap posting kita selalu masuk di daftar Blogger.com.
- Biarkan mesin pencari menemukan blog Anda? ⇒ pilih ya
- Tampilkan Editing Cepat di Blog Anda? ⇒ pilih Ya
- Tampilkan Link Posting Email? ⇒ Sebaiknya pilih ya, tapi pilih tidak juga tidak apa-apa
- Konten Dewasa? ⇒ Pilih tidak. Kalau pilih ya berarti blog anda di anggap blog untuk dewasa (semacam blog porno)
- Tampilkan Mode Compose untuk semua blog Anda? ⇒ pilih Ya
- Aktifkan transliterasi? ⇒ pilih Tidak, jika anda ingin ada button untuk mengubah biasa ke hurup hindi (India), pilih ya jika sebaliknya)
- Klik tombol Simpan Pengaturan . Selesai
- Alamat Blog*Spot ⇒ isi dengan nama blog sobat. Contoh : kolom-tutorial. Biasanya alamat yang tercantum adalah langsung alamat blog anda, jadi jangan di ubah aja.
- Klik tombolSimpan pengaturan. Selesai
- Tampilkan ⇒ pilih angka posting yang ingin anda tampilkan. Missal : Tampilkan : 6 posting, berarti posting yang akan tampil di halaman blog sobat adalah sebanyak enam posting. Pilih posting (jangan hari) pada menu pulldown.
- Format Header Tanggal ⇒ pilih model tanggal/bulan yang anda sukai, Format tanggal/bulan ini akan selalu muncul diatas postingan kita.
- Format tanggal Index Arsip ⇒ pilih model untuk peng-arsip-an yang anda sukai.
- Format Timestamp ⇒ Pilih bentuk waktu yang anda sukai.
- Zona Waktu ⇒ Pilih zona waktu yang sesuai. Contoh untuk WIB : [UTC-+7.00]Asia/Jakarta.
- Bahasa ⇒ Pilih bahasa yang di inginkan.
- Tampilkan Field judul ⇒ Pilih ya atau tidakpun tidak apa-apa
- Tampilkan kolom link ⇒ pilih ya, tapi seandainya pilih tidak juga tidak apa-apa.
- Aktifkan perataan float ⇒ pilih ya, tapi seandainya mau pilih tidak juga tidak apa-apa
- Klik tombol Simpan Pengaturan. Selesai
- Komentar ⇒ pilih tampilkan, ini agar artikel anda dapat di komentari oleh pengunjung
- Siapa yang Bisa Berkomentar ? ⇒ Pilih Siapa pun - termasuk Pengguna Anonim. Ini di maksudkan agar setiap orang bisa berkomentar tidak terbatas kepada anggota blogspot saja.
- Default Komentar untuk Posting ⇒ pilih Posting baru memiliki komentar.
- Link balik ⇒ Pilih tampilkan. Ini dimaksudkan agar kita mengetahui apabila ada yang memasang link pada artikel kita.
- Default Link Balik untuk Posting ⇒ pilih Posting baru Memiliki Link Balik.
- Format Timestamp Komentar ⇒ pilih format jam yg singkat. Contoh: 8.00 PM.
- Tampilkan komentar dalam sebuah window popup? ⇒ pilih Ya. Supaya ketika di klik oleh pengunjung, halaman blog anda tidak menghilang/tertimpa halaman komntar.
- Aktifkan moderasi komentar? ⇒ pilih Tidak (sebaiknya).
- Tampilkan verifikasi kata untuk komentar? ⇒ pilih Ya. ini di maksudkan agar terhindar dari software robot dengan tujuan melakukan spam.
- Tampilkan gambar profil dalam komentar? ⇒ pilih ya. Supaya gambar komentator yg punya id blogger, dapat menampilkan fotonya.
- Email Pemberitahuan Komentar ⇒ isi dg alamat email anda, ini di maksudkan agar setiap ada yang berkomentar pada artikel anda, anda dapat kiriman email dari blogger.com sebagai pemberitahuan.
- Klik tombol Simpan Pengaturan. Selesai
- Frekuensi Arsip ⇒ pilih Bulanan.
- Aktifkan Halaman Posting? ⇒ pilih ya.
- Klik tombol Simpan Pengaturan . Selesai.
- Izinkan Feed Blog ⇒ pilih Penuh.
- Posting URL Pengubahan Arah Feed ⇒ di isi dengan alamat feed penggati semisal alamat feed dari feed burner, jika belum punya, di kosongkan saja.
- Footer Feed Posting ⇒ Silahkan di isi dengan kode iklan yang anda punya, misal kode iklan dari Google adsense dsb, namun jika tidak punya, silahkan kosongkan saja.
- Klik tombol Simpan Perubahan. Selesai.
Cara Membuat Sub Domain CO.CC
Penulis: Azhar Fahrurazi | henpina.co.cc
 Mungkin sudah banyak oran-orang yang mengetahui trick ini, sampai-sampai orang yang akan membacanya-pun enggan membaca Artikel tersebut, tapi, yang mereka ajarkan adalah menggunakan dnspark.net yang ada masa expired atau massa berlakunya, meskipun suangat lama, tapi, sewaktu-waktu kita pastinya akan merasa tidak nyaman bukan?
Mungkin sudah banyak oran-orang yang mengetahui trick ini, sampai-sampai orang yang akan membacanya-pun enggan membaca Artikel tersebut, tapi, yang mereka ajarkan adalah menggunakan dnspark.net yang ada masa expired atau massa berlakunya, meskipun suangat lama, tapi, sewaktu-waktu kita pastinya akan merasa tidak nyaman bukan?Nah, disini saya ingin memperlihatkan kepada anda bagaimana caranya membuat Sub-Domain langsung didalam Co.cc secara realive, gak percaya ? Simak Gan ( KasKus langue mode : On)
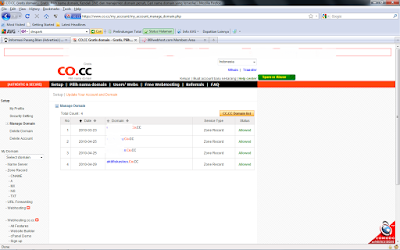
1. Masuk kedalam co.cc dengan Account anda masing-masing di https://www.co.cc/log_in_out/login.php

2. Setelah itu, anda akan disuguhkan dengan sebuah Form yang berisikan 4 alamat domain yang sudah anda buat ( Apabila anda berhasil Login ).

3. Pilih domain yang akan anda jadikan Sub-Domain, disini dan didalam contoh ini, saya akan memakai proxyesterday.co.cc
4. Klik Setup
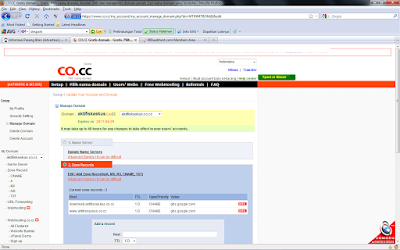
5. Setelah itu, anda akan disuguhkan Form Setup

6. Klik zone record
7. Didalam Host, isikan apa yang ingin anda jadikan Sub domainnya, misalkan oom
8. Dan otomatis, domain yang akan keluar adalah oom.aktifiskaskus.co.cc
9. Didalam Value, isikan ghs.google.com

10. Klik Setup
11. Berhasil !!!!!
Lalu, apa yang harus kita lakukan selanjutnya?
Setup Sub-Domain didalam Platform kita sendiri, disini saya menggunakan blogspot.com
1. Login kedalam Account Platform anda ( Didalam contoh ini saya menggunakan Blogspot )
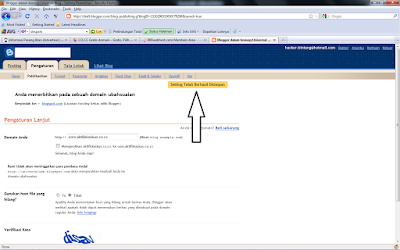
2. Setelah berhasil, masuk kedalam menu Pengaturan → Publikasikan dan disana yang harus anda pilih adalah Domain Ubah Suaian

3. Kemudian pilih Beralih ke pengaturan lanjut

4. Masukkan Sub Domain yang sudah anda masukkan dan Setup tadi, yaitu oom.aktifiskaskus.co.cc
5. Masukkan Capcay ( Verifikasi Kata )
6. Klik Simpan Setelan
7. Berhasil !!!!!!!

8. Kemudian klik Lihat Blog
Selamat, Sub-Domain oom.aktifiskaskus.co.cc berhasil dibuat !

Langsung dari :OOM
Solusi Submit Sitemap di Webmaster Tools

Nah, daripada cuap-cuap melulu langsung kita menuju TKP. salah satu cara untuk mengatasi masalah error dan indeks URLs tersebut adalah dengan menggunakan Blogger Sitemap Generator. Berikut adalah langkah-langkah membuat sitemap di Blogger Sitemap Generator :
- Klik link ini Blogger Sitemap Generator.
- Masukkan alamat blog kamu lengkap dengan http://, contoh :http://kiri-jalan-terus.blogspot.com/ .
- Setelah yakin benar alamatnya, klik button "Create Blogger Sitemap".
- Kemuadian akan muncul sitemap di bawah form.
- Jangan langsung copy sitemap tersebut (ntar meleduk, becanda).
- Sekarang baru copy sitemap di bawah "For Google".
- Sign-in ke Google Webmaster Tools dan pilih blog yang ingin kamu tambah sitemapnya.
- Kamu sekarang berada di halaman "Dashboard", kemudian klik tanda "+" Site Configuration.
- Pilih "Sitemaps".
- Pada halaman Sitemaps, klik button spoiler "Submit a Sitemap".
- Paste sitemap yang kamu dapat dari Blogger Sitemap Generator.
- Terakhir, klik button "Submit Sitemap".
Biasanya agar sitemap baru kamu terindeks oleh google memerlukan waktu, tunggu dengan sabar sitemap tersebut diindeks oleh mbah Google. Lama..., OB? Daripada nunggu lama diiringi dengan wajah cemberut seperti jeruk purut yang berkerut-kerut (ha..ha..), lebih baik besoknya saja baru kamu cek. "Heh, coba bilang dari tadi, dasar OB".
Sumber : Blogger Sitemap Generator Solusi Submit Sitemap Blog Anda by Kang Rohman.
Tukeran link | Link Exchange | Blog Kreatif (ID Creative)
Mari Bertukar LINK | Link Exchange dengan "ID Creative"
Buat sahabat - sahabat blogger yang ingin bertukar link silahkan pasang link saya di blog sobat selanjutnya tinggalkan komentar untuk konfirmasi, banner sobat pasti ssegera saya pasang di blog ini.
Untuk link Exchange formatnya seperti ini
Nama Blog : ID Creative
Website URL : http://idcreativity.blogspot.com/
Dan untuk LINK EXCHGANE (Tukeran Link) Otomatis silahkan masukkan Link Sahabat dibawah ini, link sahabat blogger akan terpasang langsung disini.
Eh. . .
Tar dulu bos. . . ga maksa sich. . tapi ada baiknya tinggalkan komentar dulu, biar tar saya " ID Creative" gampang menaggapi respon sobat blogger smua., he,he
dan saling bertukar banner/link untuk mempererat tali silaturahmi sesama blogger. MAJU TERUS BLOGGER INDONESIA!!!
Sukses Buat Kita Semua...
Subscribe to:
Posts (Atom)


















