- Eating a grilled-cheese sandwich, interspersed with bites of fresh-cut Roma tomato
- Listening to my son sound out words slowly and then announce each one triumphantly when he figures it out, a little puzzle-master becoming more and more fluent, stacking up words till they become sentences
- Snuggling in the crook of my husband's arm after he gets home from class and drinking a beer together
Very Good Things in My Life Today
Vanity Fair Oscar Party
Juliette Lewis
Emma Stone, Taylor Swift and Gwyneth Paltrow
Busy Philipps and Michelle Williams
Cameron Diaz and Jude Law
Source: vanityfair
Emma Stone, Taylor Swift and Gwyneth Paltrow
Busy Philipps and Michelle Williams
Cameron Diaz and Jude Law
Source: vanityfair
Oscar 2011 Favourites
Cate Blanchet in Givenchy
Gwyneth Paltrow in Calvin Klein
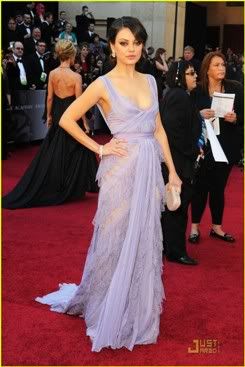
Mila Kunis in Elie Saab
Source: celebritieswonder
The Iron Witch by Karen Mahoney, Review
 The Iron Witch by Karen Mahoney. First of all, can we just bask in the gorgeousness that is this cover? It's even better and person, with the script filigree all shiny and raised over the matte background, I'm so cover-lusting!
The Iron Witch by Karen Mahoney. First of all, can we just bask in the gorgeousness that is this cover? It's even better and person, with the script filigree all shiny and raised over the matte background, I'm so cover-lusting!As soon as I learned the premise of this book, I was hooked: it's pretty common knowledge that in the fey mythology, iron is deadly to faeries, and the premise that this girl had iron tattoos woven magically into her skin?! And that a sexy fey boy is involved? Couldn't wait, and I finally got this book at my closing Borders this week, and totally devoured it tonight in one sitting.
This book had all the things I love in a good story: a real romantic connection, the supernatural, and a slowly revealed mythology that comes to a kick-ass climax at the end, bringing elements that begin the story to a close with satisfying symmetry. I also liked that Donna was so strong, literally and figuratively. Even just the paradoxical idea of iron, something we think of as brute and burly, being woven in delicate tattoos on a girl's forearms, is a striking image. Not to mention that I love a girl who can hold her own, even rescue the DUDE once in awhile. A nice break from damsels in distress, I'm excited to see where this series goes!
Oscars 2011 Red Carpet
See what the celebrities wore at the Oscars 2011!

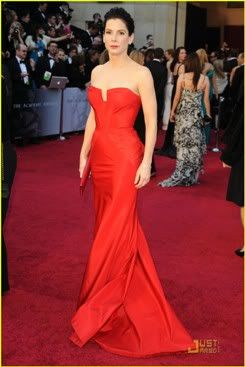
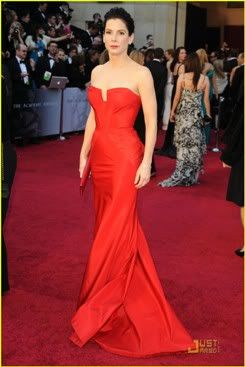
Sandra Bullock in red hot Vera Wang gown.

Celine Dion in a Giorgio Armani Privé gown.

Gwyneth Paltrow in a Calvin Klein Collection dress and Brian Atwood’s gold leather “Martina” pumps.

Natalie Portman in Rodarte’s Violet Silk Chiffon Draped Gown and Jimmy Choo shoes.

Penelope Cruz in a L’Wren Scott dress and Jimmy Choo shoes.

Nicole Kidman in a Dior dress.

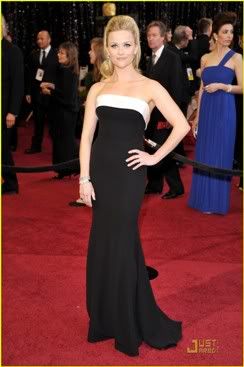
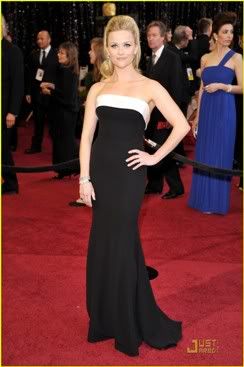
Reese Witherspoon in a black and white Giorgio Armani Privé evening gown.

Cate Blanchett in a Givency Couture dress.

Hilary Swank in a Gucci Premiere couture gown.

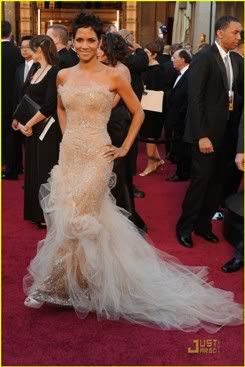
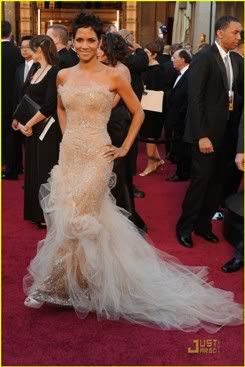
Halle Berry in a crystal encrusted Marchesa corset gown with organza and silk tulle ruffles.

Scarlett Johansson in a Dolce & Gabbana dress and Christian Louboutin shoes.

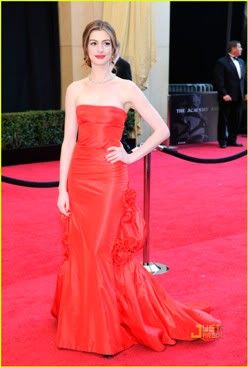
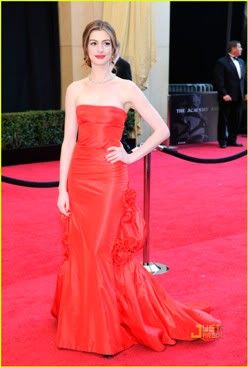
Anne Hathaway in a strapless Valentino gown.

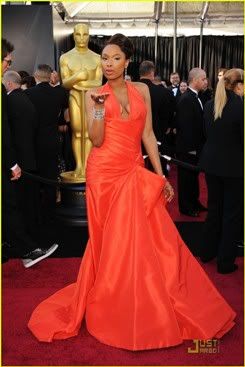
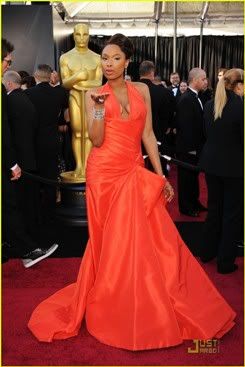
Jennifer Hudson in an Atelier Versace dress.

Amy Adams in L’Wren Scott gown.

Mila Kunis in Elie Saab Haute Couture.

Mandy Moore in a Monique Lhuillier gown and Jimmy Choo shoes.
Photo Source: Just Jared

Sandra Bullock in red hot Vera Wang gown.

Celine Dion in a Giorgio Armani Privé gown.

Gwyneth Paltrow in a Calvin Klein Collection dress and Brian Atwood’s gold leather “Martina” pumps.

Natalie Portman in Rodarte’s Violet Silk Chiffon Draped Gown and Jimmy Choo shoes.

Penelope Cruz in a L’Wren Scott dress and Jimmy Choo shoes.

Nicole Kidman in a Dior dress.

Reese Witherspoon in a black and white Giorgio Armani Privé evening gown.

Cate Blanchett in a Givency Couture dress.

Hilary Swank in a Gucci Premiere couture gown.

Halle Berry in a crystal encrusted Marchesa corset gown with organza and silk tulle ruffles.

Scarlett Johansson in a Dolce & Gabbana dress and Christian Louboutin shoes.

Anne Hathaway in a strapless Valentino gown.

Jennifer Hudson in an Atelier Versace dress.

Amy Adams in L’Wren Scott gown.

Mila Kunis in Elie Saab Haute Couture.

Mandy Moore in a Monique Lhuillier gown and Jimmy Choo shoes.
Photo Source: Just Jared
Split Brain: Plan A vs. Plan B
I finished the first major chunk of Book II in my Glitch trilogy today, which ended on a big fat exciting action sequence that is very first-drafty and needs a ton more work. Actually, the whole 30,000 words I've written on it need a ton more work, and part of me is itching, nay, even aching, to dive into those edits. Very emo of me, I know. That's how I roll ;)
Because I don't have the time for that right now. There's this little thing called my grad school classes which are splitting my focus so that even when I spend a delicious day writing like I did today, there's this underlying unease and stress because of other looming deadlines. But I have zero motivation, much less patience, for academic crap right now. I've have a 4.0 up till now, not only because I've been a perfectionist, but also because I thought this would be my career. It's the same reason I've chased down conference panel submissions and academic publications--so I'd be an attractive PhD candidate. Which was always Plan B. But Plan A? To become a writer? Seemed like too ridiculous a dream to hope for. Yet, surprise, surprise, Plan A is actually working out!
BUT. I'm still stuck finishing up Plan B because I've come this far and it's my last semester of coursework and who knows what will happen with the writing in the future and I can't shoot myself in the foot b/c I still might need this and----- yes, the neurosis is very loud sometimes :) Basically, I still might go for a PhD at sometime in the future, but for awhile, at least a year or two after I finish school, writing gets to be my vocation. All I've ever wanted to do was write for a job! And I get to do it! And I want to be doing it NOW!!!
Ahem. So I have no actual resolutions about how to resolve this. I think flying by the seat of my pants and putting out fires as they arise is the motto of this semester. When editorial notes for Book I come, all else will cease to matter in the world and my academic perfectionism will take a hiatus until the edits are done. I remind myself to breathe. I chant this Romanian rhyme the husband taught me over and over: incetul cu incetul invatam alfabetul.
It roughly translates to: little by little, we learn the alphabet. I can't think of an English saying that encapsulates it exactly (which is probably why I stick to the Romanian one), but I guess our equivalent is: one day at a time, or maybe slow and steady wins the race. But you get the picture. Focus on one thing today, another tomorrow, and eventually, everything will get done. Incetul cu incetul, my lovelies. Incetul cu incetul.
Because I don't have the time for that right now. There's this little thing called my grad school classes which are splitting my focus so that even when I spend a delicious day writing like I did today, there's this underlying unease and stress because of other looming deadlines. But I have zero motivation, much less patience, for academic crap right now. I've have a 4.0 up till now, not only because I've been a perfectionist, but also because I thought this would be my career. It's the same reason I've chased down conference panel submissions and academic publications--so I'd be an attractive PhD candidate. Which was always Plan B. But Plan A? To become a writer? Seemed like too ridiculous a dream to hope for. Yet, surprise, surprise, Plan A is actually working out!
BUT. I'm still stuck finishing up Plan B because I've come this far and it's my last semester of coursework and who knows what will happen with the writing in the future and I can't shoot myself in the foot b/c I still might need this and----- yes, the neurosis is very loud sometimes :) Basically, I still might go for a PhD at sometime in the future, but for awhile, at least a year or two after I finish school, writing gets to be my vocation. All I've ever wanted to do was write for a job! And I get to do it! And I want to be doing it NOW!!!
Ahem. So I have no actual resolutions about how to resolve this. I think flying by the seat of my pants and putting out fires as they arise is the motto of this semester. When editorial notes for Book I come, all else will cease to matter in the world and my academic perfectionism will take a hiatus until the edits are done. I remind myself to breathe. I chant this Romanian rhyme the husband taught me over and over: incetul cu incetul invatam alfabetul.
It roughly translates to: little by little, we learn the alphabet. I can't think of an English saying that encapsulates it exactly (which is probably why I stick to the Romanian one), but I guess our equivalent is: one day at a time, or maybe slow and steady wins the race. But you get the picture. Focus on one thing today, another tomorrow, and eventually, everything will get done. Incetul cu incetul, my lovelies. Incetul cu incetul.
Friday Writing Tips #3
 Um, I'm not sure how it got to be Friday already, but here we are! And I live in Texas where spring is already in the air (I know, cruel to say to all you northerners still steeped in snow). My window is open and there are literally birds twittering their asses off outside, and the small tree we planted two years ago has green shoots budding on all its branches. I'm ready for spring, even though my winter was great--so much good news and craziness, it felt a little surreal though!
Um, I'm not sure how it got to be Friday already, but here we are! And I live in Texas where spring is already in the air (I know, cruel to say to all you northerners still steeped in snow). My window is open and there are literally birds twittering their asses off outside, and the small tree we planted two years ago has green shoots budding on all its branches. I'm ready for spring, even though my winter was great--so much good news and craziness, it felt a little surreal though!But spring feels sturdy and hopeful and promises that maybe we'll find a little stability and sanity in spite of all the upheaval of moving and book deals and thesis-writing. Or maybe I'm just on a delusional high from all this warm spring air :)
On to writing tips, which I think I'll be making a weekly feature. I'm deep into Book II and am thinking about writing pretty much constantly. This week I finally had occasion to use a plot scheme I've known since I was a kid and watched the 90's version of Robin Hood with Kevin Costner and Alan Rickman: only reveal all of the details of a planned rescue/escape (complete with diagram in the sand) if it is doomed to go horribly awry when it all actually goes down. This was one of those movies I watched OVER and OVER as a kid, along with Terminator, Running Man, and Beauty and the Beast. *hmm, I wonder if this explains my love of epic hero story lines and dystopian/apocalyptic futures?*
Anyway, back to Robin Hood! Robin's going to break into the castle to rescue John Little and others from being hanged. It takes about 5 minutes of screen time to explain in detail the rescue, which looks perfectly planned and should go off without a hitch. But when one of their men who's a plant in the crowd at the hanging is discovered and tied to the barrel of gun-powder Robin had been planning to blow up as a distraction, all planning goes to hell. But because of those thwarted expectations and spontaneous complications, it makes the scene so much more compelling for an audience.
From then on, I always paid attention in movies or novels, and it's a rule that almost always holds fast and true: if they explain in detail, it's doomed to go wrong. If there's a rescue/attack and they just jump into the scene without telling you the plan ahead of time, it will more likely go according to that secret plan, and the spontaneity comes from the fact that the audience just doesn't have all the details until they are revealed in real time.
Giovanna Battaglia at Milan Fashion Week
Harga Huawei Ideos S7
Harga Huawei Ideos S7, Makin banyak pilihan tablet Android Murah baru yang dapat menjadi alternatif dari tablet lain yang lebih mahal untuk di nikmati di indonesia.
Tablet bernama Huawei Ideos S7 ini dapat dimiliki dengan harga 2.9 juta rupiah. Tablet yang sebelumnya telah diluncurkan di Australia dan Hongkong ini juga telah dilepas di Indonesia.
Huawei Ideos S7 memilik dimensi 209x108x15,5 mm,
Tablet bernama Huawei Ideos S7 ini dapat dimiliki dengan harga 2.9 juta rupiah. Tablet yang sebelumnya telah diluncurkan di Australia dan Hongkong ini juga telah dilepas di Indonesia.
Huawei Ideos S7 memilik dimensi 209x108x15,5 mm,
Online Fashion
Style is certainly a fantastic field in which a talented individual, having a lot of creativity, ought to activate. If this really is your passion, you need to certainly go a step additional and create a profession in this field. Perhaps, in only a couple of years, you'll be in a position to determine your name within the greatest style publications; who knows? Nevertheless, to achieve this factor, you need to begin searching for on-line style style degrees simply because, to be able to have such a profession, you certainly require a unique degree.
Within the style field, employers are searching for individuals who don't only have talent but also present a diploma. This really is simply because a diploma can guarantee that you simply know every thing a style designer ought to master. 1 technique to total a degree would be to select a style style degrees on-line course. What ever on-line course you'll select, you need to know that it'll teach you exactly the same issues as a nearby school course, namely human anatomy, psychology and mathematics.
You'll also discover tailoring and sewing methods, textiles and style background. Whilst all these activities are helpful to be able to total various functions associated to style style, you need to take into account that most of them represent some truly enjoyable tasks. But why do you should discover all these issues? Nicely, simply because the much more you realize about style trends, fabrics, textile and sewing methods, the much more most likely would be to discover an excellent job within the style business. To be able to be a really great designer, you need to present abilities, information and passion. Obviously, the passion is an inherent element whilst information and abilities are acquired via studying and experimentation.
Within the style field, employers are searching for individuals who don't only have talent but also present a diploma. This really is simply because a diploma can guarantee that you simply know every thing a style designer ought to master. 1 technique to total a degree would be to select a style style degrees on-line course. What ever on-line course you'll select, you need to know that it'll teach you exactly the same issues as a nearby school course, namely human anatomy, psychology and mathematics.
You'll also discover tailoring and sewing methods, textiles and style background. Whilst all these activities are helpful to be able to total various functions associated to style style, you need to take into account that most of them represent some truly enjoyable tasks. But why do you should discover all these issues? Nicely, simply because the much more you realize about style trends, fabrics, textile and sewing methods, the much more most likely would be to discover an excellent job within the style business. To be able to be a really great designer, you need to present abilities, information and passion. Obviously, the passion is an inherent element whilst information and abilities are acquired via studying and experimentation.
Samsung Galaxy Mini | Harga Spesifikasi Samsung Galaxy Mini
Harga dan Spesifikasi Samsung Galaxy Mini (S5570) - Samsung Galaxy Mini merupakan smartphone dengan desain trendi yang memanfaatkan sistem operasi Android 2.2 Froyo, didukung prosesor berkecepatan 600 MHz
Samsung Galaxy Mini ini dijual dengan paket bundling telkomsel, yang sudah dilengkapi kartu perdana Simpati dan harganya dibanderol Rp 1.599.000 atau 1.6 Juta
Smartphone dengan layar sentuh
Samsung Galaxy Mini ini dijual dengan paket bundling telkomsel, yang sudah dilengkapi kartu perdana Simpati dan harganya dibanderol Rp 1.599.000 atau 1.6 Juta
Smartphone dengan layar sentuh
Pasang Recent Post "Artikel terkait" dengan Label diblog.
Nah, sobat, kali ini kita akan membahas tentang membuat Recent Post dengan label. Mungkin sudah banyak yang tau bagaimana membuat Recent Post saja, tapi kali ini kita akan membuat Recent Post dengan label.
Yaitu menampilkan beberapa post/artikel terbaru dengan label-label tertentu. Untuk contohnya kamu bisa lihat di blog ini.
Caranya:
Yaitu menampilkan beberapa post/artikel terbaru dengan label-label tertentu. Untuk contohnya kamu bisa lihat di blog ini.
Caranya:
- Masuk ke akun Blogger kamu dan pilih "Layout" - "Page Elements",
- Klik "Add a Gadget" - "HTML/JavaScript",
- Beri judul sesuai dengan yang kamu inginkan,
- Copy-paste kode di bawah ini,
Label: <span id="pbl_labels"></span>
<div id="pbl_posts"> Recent Posts </div>
<script type="text/javascript">
var jumlah_maksimum_post = 5;
var dengan_ringkasan = true;
var jumlah_karakter_ringkasan = 100;
</script>
<script src="http://copycat91.googlecode.com/svn/trunk/recentpostsbylabel.js">
</script>
<script src="http://URLBLOGKAMU.blogspot.com/feeds/posts/default?alt=json-in-script&callback=onLoadFeed">
</script>
<!-- Tolong hargai dengan tidak menghapus/mengubah link di bawah -->
<div style="text-align:right; font-size:0.75em">
Widget by:
<a href="http://infotentangblog.blogspot.com/2009/07/recent-post-dengan-label.html">
Info Blog
</a>
</div> - Ubah kode yang ditebalkan sesuai dengan yang kamu inginkan:
jumlah_maksimum_postadalah jumlah maksimum post yang kamu ingin tampilkan.dengan_ringkasan,truekalau kamu ingin menampilkannya dengan ringkasan danfalsekalau kamu hanya ingin menampilkan judulnya saja.jumlah_karakter_ringkasanadalah jumlah karakter ringkasan yang ingin ditampilkan, ini harus diisi hanya jika kamu mau menampilkan dengan ringkasannya juga.URLBLOGKAMUganti dengan URL Blog kamu, contohnya untuk blog ini, aku ganti jadi: infotentangblog.
- Kamu juga bisa copy-paste kode di atas di widget "Tambahkan Widget" di sebelah kanan dan klik "Add to Blogger".
Overflow of Happy
Agent Dude has referred to the process of all the people working to make a book happen--writer, agent, editor, other readers, foreign rights agents, and more--as making great music. I like this metaphor a lot because it implies a group of individuals all working together to create, not a product, but a moment, a shared experience--something alive that is then given to the world, something that will hopefully carry meaning and emotion beyond ourselves to others.
I just had a very difficult last week followed by a very wonderful few days, culminating in today, which has been a combustion of happy and love and giving to others. And all of the wonder-ment has been because of relationships in my life. I feel this overflow of happy in my chest, fullness, that old biblical image of 'my cup runneth over'. The question of how do you contain happiness over the long-haul? Answer: you don't contain it, you give it away, and paradoxically, I think that's how it stays with you.
I just had a very difficult last week followed by a very wonderful few days, culminating in today, which has been a combustion of happy and love and giving to others. And all of the wonder-ment has been because of relationships in my life. I feel this overflow of happy in my chest, fullness, that old biblical image of 'my cup runneth over'. The question of how do you contain happiness over the long-haul? Answer: you don't contain it, you give it away, and paradoxically, I think that's how it stays with you.
Cara Mengedit Blog Agar lebih SEO Friendly "bersahabat dengan google"
Teknik SEO Blogspot memang tidak ada habis-habisnya untuk diterapkan atau dipraktekkan. Semua blogger pasti mendambakan SEO mereka agar optimal untuk blog-blog mereka. Nah, kali ini saya akan memposting artikel yang ada hubungannya dengan belajar SEO blogspot.
Berbagai cara memang telah dilakukan untuk meningkatkan optimasi SEO blogspot, seperti halnya dalam memilih template blog. Memilih template blog yang benar memang mutlak diperlukan. Jika dalam memilih template blog dengan asal-asalan, alhasil nantinya SEO blogspot kita akan kacau.
Maka pilihlah template blog Anda dengan benar. Benar disini maksudnya adalah tampilannya bagus, tidak mencolok mata, cocok untuk tema blog kita, dan yang lebih penting lagi adalah SEO Friendly.
Nah, jika mungkin Anda ingin membuat template blog Anda agar menjadi template SEO friendly maka cara-cara di bawah ini mungkin bisa bermanfaat buat Anda. Berikut cara-caranya!
1. Page Title
Biasanya format page title dari blogger adalah seperti ini, JUDUL BLOG : JUDUL POSTING. Nah, agar blog kita lebih disukai oleh Google sehingga ujung-ujungnya blog kita jadi rame, kita harus merubah format page title standar itu menjadi seperti ini, JUDUL POSTING | JUDUL BLOG.
Caranya cari kode berikut ini di Edit HTML, cukup dengan menekan tombol Ctrl+F pada keyboard!
<title><data:blog.pageTitle/></title>
Kalo udah dapet kodenya, silakan Anda hapus dan ganti dengan kode berikut ini!
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
Atau Anda juga bisa tambahkan dengan beberapa kata kunci (keyword).
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/> | KATA KUNCI ANDA | KATA KUNCI ANDA </title>
</b:if>
Ganti kode "KATA KUNCI ANDA" dengan keyword yang Anda incar. Setelah semua selesai jangan lupa untuk save template.
2. Meta Keyword dan Deskripsi
Suatu mesin pencari seperti Google sangat menyukai sebuah website/blog yang jelas tema dan isi content-nya. Jadi, Anda harus tambahkan suatu tag yang namanya meta tag. Caranya adalah dengan menambahkan kode berikut ini sebelum kode <b:skin><![CDATA[/*.
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta name="description" content="DESKRIPSI BLOG ANDA" />
<meta name="keywords" content="KATA KUNCI, KATA KUNCI, KATA KUNCI" />
</b:if>
Setelah itu, save template Anda.
3. Memasang Breadcrumbs
Breadcrumbs adalah menu navigasi yang ada di atas sebuah posting atau artikel. Contohnya bisa dilihat diblog saya ini. Cara pasangnya juga sudah banyak dibahas di blog-blog guru blogging.
4. Memasang Related Post
Related post sangat bagus untuk SEO maupun buat pengunjung. Jadi pasanglah segera related post di blog Anda. Caranya sudah banyak dibahas di blog-blog para guru blogging.
5. Mematikan Setting Blog Archive (Arsip Blog)
“Lho?”
“Buat apa?”
Begini, Google sangat membenci dengan yang namanya duplicate content. Jadi ketika kita mengaktifkan opsi blog arsip, misalnya kejadiannya seperti ini, Anda ingin membuat sebuah blog di blogger.com. Lalu membuat 3 posting, 1 buah setiap hari. Maka di halaman utama atau homepage Anda akan ada 3 posting dan sebuah link arsip seperti ini, http://BLOGANDA.blogspot.com/2007_03_01_archive.html, yang memunculkan 3 posting yang sama dengan yang dimunculkan oleh homepage. Intinya, 2 buah link yang memunculkan sebuah halaman yang sama. Bagi Search Engine apa lagi Google, ini adalah masalah serius. Oleh karena itu kita harus me-nonaktifkan opsi arsip.
Caranya, cukup klik tab Setting, pilih Archiving. Nah, pada bagian Archiving Frequency ubah menjadi No Archive. Selesai sudah! :)
6. Menambahkan Kode ‘Rel=Canonical’
Gunanya kita menambahkan ‘rel=canonical’ adalah untuk menghindari konten ganda, karena seperti para Master of SEO bilang bahwa Google sangat tidak dapat mentolerir sebuah duplicate content. Caranya mudah, cukup klik Edit HTML, lalu Anda tambahkan kode berikut setelah kode <head>.
<link expr:href='data:blog.url' rel='canonical' />
Save template dan selesai.
7. Tag Heading
Google sangat menyukai sebuah tulisan atau judul dengan tag H1. Oleh karena itu ubahlah ukuran judul posting Anda dengan tag H1. Caranya cari kode berikut!
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
Kode yang dicetak tebal dihapus dan diubah dengan tulisan h1. Setelah itu tambahkan kode berikut sebelum kode ]]></b:skin>.
h1.post-title, .post h1 #Blog1 h1, #Blog2 h1 { font-size:1.5em; }
Nah, mungkin cukup sekian dulu dari saya tentang bagaimana cara mengedit template blog agar SEO friendly kali ini. Sebelumnya tips ini saya rangkum dari berbagai sumber ketika saya lama belajar SEO blogspot walaupun SEO blog saya belum seoptimal blog master di luar sana. :)
*sumber:blogdoodey.blogspot.com
Semoga bermanfaat dan sukses selalu!
Cara Menambah Elemen "Gadget" Baru di Atas dibawah Postingan
 Sebelumnya saya memebuat postingan tentang "cara memebuat postingan berada dalam kota-kotak terpisah dan sekaligus dipadukan dengan efek shadow"
Sebelumnya saya memebuat postingan tentang "cara memebuat postingan berada dalam kota-kotak terpisah dan sekaligus dipadukan dengan efek shadow"Untuk Menambah Elemen Baru di Atas dan dibawah Postingan ternyata tidak terlalu ribet seperti kita harus menambah dan menghapus sana sini tapi cukup simple bangat, setelah saya coba ternyata cara ini sama penerapannya pada template klasik dan template baru. Ok Langsung aja yahhh . . ..
Pertama Anda cari Kode Ini :
<b:section class='main' id='main' showaddelement='no'>
Pada kode di atas ganti kata no menjadi yes , dan liat hasilnya !! Cling sudah jadi. Dan untuk menambah elemen dibawah postingan cuma tinggal angkat salah satu Gadget yang mau kita letakkan dibawah elemen postingan. Simple Bangat kan
Cara membuat Postingan Terbagi berkotak kotak melengkung
Postingan ini bisa dipadukan dengan postingan sebelumnya tentang "memebuat efek shadow pada postingan dan related post"
Postingan ini adalah pengalaman saya saat mulai nge blog. Saat belajar tentunya kita sering main ke blog orang yang udah memiliki desain yang udah cukup wahhh, dan mempunyai page rank tinggi dengan mimpi admin yang mempunya page rank tinggi tersebut mau mem back link blog kita. Nah saat kita mengunjungi blog orang tampak elegan, manis,rapi atau apalah gitu untuk mengungkapkannya pasti kita juga ingin blog kita juga dapat tampil seperti itu dan ditambah dengan rasa penasaran ingin tau bagaimana cara membuatnya. Dan setelah cari cari dan belajar dari blog para master, suatu hari saya nemu satu artikel untuk memodifikasi postingan Terbagi berkotak kotak dan melengkung. Tapi saya lupa link blog master yang share toturial tentang ini. Klo da masternya yang baca maaf yahhh, he he . .
Ok de langsung ke TKP aja Yahhh . . .. !!! Tapi backup dulu tamplate kamu untuk menghindari hal yang tidak kita inginkan.
Berikut cara Postingan Terbagi berkotak kotak
1. Login ke blog anda > design >> Edit HTML
2. Cari kode .post { --> Tips cari cepat dengan F3 / Ctrl +F
3. Letakan kode berikut di bawah kode .post {
Background:white;
padding:10px;
margin:15px 5px 20px 0;
Keterangan :
Background:white; --> berarti posting memiliki background putih (sesuaikan dengan selera)
padding:10px; --> Jarak antara tulisan dengan tepi 10px
margin:15px 5px 20px 0; --> Jarak kotak posting atas 15px, kanan, 5px, bawah 20px, dan kanan 0 (Jarak ini dapat kamu sesuaikan dengan selera kamu yang tentunya harus di sesuaikan dengan blog kamu)
Save !!
Selanjutnya Untuk langkah agar kotak postingan tersebut tampak melengkung pada masing masing sudut nya kita dapat menambahkan Script berikut
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
-border-radius: 10px;
Letakkan persis dibawah kode ini.
.post {
Background:#f5f5ee;
Keterangan :
#f5f5ee ------->> Adalah backgraund postingan, kamu dapat mengantinya sesuai dengan selera
10px --------->> Adalah tingkat besaran lengkungan kamu dapat mengantinya sesuai dengan selera
Artikel yang berkaitan "http://idcreativity.blogspot.com/2011/02/pasang-efek-shadow-pada-postingan-dan.html"
Lalu Save !!!
Navigasi Breadcrumbs "sesuatu diatas posting"
Navigasi Breadcrumbs
 Menurut para Master Blogger Navigasi Breadcrumb sangat disukai ma Om Google, dan juga dikatakan sebagai SEO. Navigasi Breadcrumb sudah saya terapkan di blog ini, anda bisa melihatnya pada pada bagian atas postingan ini.
Menurut para Master Blogger Navigasi Breadcrumb sangat disukai ma Om Google, dan juga dikatakan sebagai SEO. Navigasi Breadcrumb sudah saya terapkan di blog ini, anda bisa melihatnya pada pada bagian atas postingan ini.1. Masuk ke Rancangan > Edit HTML > checklist Expand Widget Templates. Untuk mengamankan template anda, sebaiknya download dulu template anda untk berjaga-jaga.
2. Copy kode css berikut lalu pastekan sebelum kode </b:skin>. (gu8nakan ctrl+f untuk memudahkan pencarian)
2. Copy kode css berikut lalu pastekan sebelum kode </b:skin>. (gu8nakan ctrl+f untuk memudahkan pencarian)
.breadcrumbs{border-bottom:1px dotted #999;margin:2em 0 0.5em;padding:0 0 0.5em;font-size:10px}
3. Kemudian cari kode ini <b:includable id='main' var='top'> dan pasang kode berikut tepat di atas kode tadi.
<b:includable id='breadcrumbs' var='post'>
<b:if cond='data:blog.pageType == "item"'>
<p class='breadcrumbs'>
<span class='post-labels'>
<b:if cond='data:post.labels'>
Go  :
<a expr:href='data:blog.homepageUrl' rel='tag'>Home</a> >
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
<a expr:href='data:label.url' rel='tag'> <data:label.name/></a>
</b:if>
</b:loop>
<b:if cond='data:post.title'>
> <b><data:post.title/></b>
</b:if>
</b:if>
</span>
</p>
</b:if>
<!-- End of Breadcrums Hack -->
</b:includable>
<b:if cond='data:blog.pageType == "item"'>
<p class='breadcrumbs'>
<span class='post-labels'>
<b:if cond='data:post.labels'>
Go  :
<a expr:href='data:blog.homepageUrl' rel='tag'>Home</a> >
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
<a expr:href='data:label.url' rel='tag'> <data:label.name/></a>
</b:if>
</b:loop>
<b:if cond='data:post.title'>
> <b><data:post.title/></b>
</b:if>
</b:if>
</span>
</p>
</b:if>
<!-- End of Breadcrums Hack -->
</b:includable>
4. Lalu cari kode <b:loop values='data:posts' var='post'> (biasanya ada 2 kode yg sama pilih kode yang pertama) dan pasang kode berikut di bawah kode tadi
<b:include data='post' name='breadcrumbs'/>
5. Simpan template anda.Terima kasih sudah berusaha meninggalkan komentar, walaupun tidak berkomentar.
Sumber : www.phonecompi.co.cc
Klik Label yang Muncul Judul Posting Saja
 Ketika orang mengunjungi blog kamu dan meng-klik sebuah label (kategori) yang ia inginkan, maka akan tampil posting-posting yang mempunyai label tertentu (ex : Tips SEO) tersebut. Berapa kali kamu mem-posting dengan label "Tips SEO", sejumlah itu pula posting yang akan tampil. Coba bayangkan jika satu posting tentang Tips SEO memiliki uraian yang lumayan panjang, setelah ditotalkan jumlahnya ada 25 posting. Dan belum tentu pula posting pada urutan pertama, kedua, atau ketiga yang menjadi target pencarian pengunjung blog kamu. Betapa bete-nya ia, karena harus bermain dengan scrool mouse untuk mencari posting yang dia inginkan, namun belum ketemu juga. Di samping itu semakin banyak posting yang ditampilkan, maka akan berpengaruh pula dengan waktu loading suatu blog. Sudah bete karena posting belum ketemu, ditambah loadingnya lama, jadi sama dengan 2x bete dong.
Ketika orang mengunjungi blog kamu dan meng-klik sebuah label (kategori) yang ia inginkan, maka akan tampil posting-posting yang mempunyai label tertentu (ex : Tips SEO) tersebut. Berapa kali kamu mem-posting dengan label "Tips SEO", sejumlah itu pula posting yang akan tampil. Coba bayangkan jika satu posting tentang Tips SEO memiliki uraian yang lumayan panjang, setelah ditotalkan jumlahnya ada 25 posting. Dan belum tentu pula posting pada urutan pertama, kedua, atau ketiga yang menjadi target pencarian pengunjung blog kamu. Betapa bete-nya ia, karena harus bermain dengan scrool mouse untuk mencari posting yang dia inginkan, namun belum ketemu juga. Di samping itu semakin banyak posting yang ditampilkan, maka akan berpengaruh pula dengan waktu loading suatu blog. Sudah bete karena posting belum ketemu, ditambah loadingnya lama, jadi sama dengan 2x bete dong.Seharusnya blog kamu memiliki navigasi yang user friendly, sehingga memudahkan pengunjung untuk meng-eksplore isi blog. Alangkah lebih efesiennya jika pengunjung meng-klik sebuah label, maka yang tampil adalah judul posting saja (mirip daftar isi). Kemudian dengan suka-cita pengunjung tersebut akan memilih, judul mana yang nantinya akan menampilkan isi posting sesuai dengan keinginannya. Nah, ini baru enak...
Setelah segala tetek bengek di atas, OB akan langsung membawa kamu ke trik blogger tentang bagaimana menampilkan judul posting saja ketika pengunjung meng-klik sebuah label :
- Login dulu ke account blogger kamu.
- Pilih tab Tata Letak --> Edit HTML --> centang "Expand Template Widget".
Tips : Sebelum melakukan edit template, sebaiknya simpan dulu template kamu yang ada dengan meng-klik tulisan Download Template Lengkap. Kemudian simpan dalam harddisk atau media penyimpanan lainnya, sehingga jika terjadi hal-hal yang tidak diinginkan kamu sudah memiliki back-up untuk mengembalikannya seperti semula.
- Cari kode di bawah ini :
<!-- posts -->
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<data:adStart/>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if><b:include data='post' name='post'/>
Tips : Kalau susah mencarinya, coba tekan tombol F3 di keyboard. Maka akan timbul menu toolbar pencarian di bawah browser (Firefox), sehingga kamu tinggal memasukkan kata yang ingin dicari.
- Ganti semua kode yang berwarna merah dengan kode berikut :
<b:if cond='data:blog.homepageUrl !=
data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<data:post.title/></a><br/><br/>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
- Jangan lupa disimpan
*sumber:optimasi-blog.blogspot.com
Selamat membuat judul tanpa isi posting...
Membuat kotak-kotak Judul Posting saat Mengklik Label
 Dulu OB pernah memposting "Klik Label yang Tampil Judul Posting Saja", namun tampilan judul posting tersebut mengikuti default background dalam kode CSS "main". Bagaimana jika kamu ingin tampil beda? Yah, mau tidak mau kamu harus melakukan modifikasi terhadap template blog yang telah ada. Kode dalam memodifikasi tampilan judul posting ini disadur dari kode membuat daftar isi dari Kang Rohman. Dan sebaiknya diterapkan setelah kamu melakukan trik klik label yang tampil judul posting saja, membuat sidebar dalam kotak yang terpisah, dan membuat posting dalam kotak yang terpisah. Harapannya agar tampilan blog kelihatan serasi, selaras, dan seimbang [kaya tujuan rencana pembangunan lima tahun (REPELITA) saja he.. he.. he...]
Dulu OB pernah memposting "Klik Label yang Tampil Judul Posting Saja", namun tampilan judul posting tersebut mengikuti default background dalam kode CSS "main". Bagaimana jika kamu ingin tampil beda? Yah, mau tidak mau kamu harus melakukan modifikasi terhadap template blog yang telah ada. Kode dalam memodifikasi tampilan judul posting ini disadur dari kode membuat daftar isi dari Kang Rohman. Dan sebaiknya diterapkan setelah kamu melakukan trik klik label yang tampil judul posting saja, membuat sidebar dalam kotak yang terpisah, dan membuat posting dalam kotak yang terpisah. Harapannya agar tampilan blog kelihatan serasi, selaras, dan seimbang [kaya tujuan rencana pembangunan lima tahun (REPELITA) saja he.. he.. he...]Baiklah, supaya kepala tidak tambah puyeng dan dikitari oleh lebih banyak bintang-bintang. Let's go to start this trik :
- Login ke account blogger kamu.
- Pilih Tata Letak --> Edit HTML --> centang "Expand Template Widget".
Tips : Sebelum melakukan edit template, sebaiknya simpan dulu template kamu yang ada dengan meng-klik tulisan Download Template Lengkap. Kemudian simpan dalam harddisk atau media penyimpanan lainnya, sehingga jika terjadi hal-hal yang tidak diinginkan kamu sudah memiliki back-up untuk mengembalikannya seperti semula.
- Cari kode di bawah ini.
<b:if cond='data:blog.homepageUrl !=
data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<data:post.title/></a><br/><br/>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
Tips : Kalau susah mencarinya, coba tekan tombol F3 di keyboard. Maka akan muncul menu toolbar pencarian di bawah browser (Firefox), sehingga kamu tinggal memasukkan kata yang ingin dicari.
Catatan :
Kode HTML di atas akan terlihat dalam blog kamu setelah kamu melakukan trik klik label yang tampil judul posting saja.
- Ganti kode yang berwarna merah dengan kode berikut.
<div style='padding:6px 0 6px 5px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;margin-bottom:2px;background:#ffffff;color:#000000;'>
<data:post.title/></div></a>
Catatan :
Silakan rubah kode yang berwarna hijau dengan kode warna yang sesuai dengan blog kamu.
- Cara menambahkan image panah biru di depan title post adalah dengan trik menyisipkan kode berwarna biru di bawah ini, ke dalam kode yang baru ditambahkan sebelumnya. Kode selengkapnya :
<div style='padding:6px 0 6px 5px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;margin-bottom:2px;background:#ffffff;color:#000000;'>
<img alt='>>>' border='0' src='http://lh3.ggpht.com/_w3vbLlHM5kg/SbaWQmXKL8I/AAAAAAAAAEc/W7TmnpAs0x4/s144/Arrobblue.png'/>
<data:post.title/></div></a>
- Jangan lupa disimpan.
Selamat memodifikasi judul posting saat mengklik label...
Pasang Efek Shadow pada Postingan dan Related Post
Sentuhan Efek Shadow bila di pasang pada border pasti akan tampak lebih manis atau apalah lah namanya untuk pengungkapan Fenomena tersebut, jiee . . . he, untuk memasangnya tidak perlu dengan menulis kode yang panjang dan sulit untuk dipahami. oke de langsung ke TKP. Ini dia kode untuk Efek Shadow tersebut :
Disini saya contohkan pemasangan efek shadow pada border postingan :
1. Login ke Akun Blog
2. Edit HTML lalu cari kode yang mirip seperti ini karna tiap blog pasti berbeda :
.post {
Background:#000000;padding:10px;
margin:5px 5px 15px 0;
line-height: 1.6em;
text-align: justify;
border: 0px DOUBLE $posttitleBorderColor;
}
Lalu paste kan kode Efek Shadow tadi persis dibawah kode :
border: 0px DOUBLE $posttitleBorderColor;
secara keseluruhan akan tampak seperti dibawah ini :
.post {
Background:#000000;padding:10px;
margin:5px 5px 15px 0;
line-height: 1.6em;
text-align: justify;
border: 0px DOUBLE $posttitleBorderColor;
-moz-box-shadow: 0 0 20px #6aa84f;
-webkit-box-shadow: 0 0 20px #6aa84f;}
}
Kode ini bisa diterapkan pada sisi lain tidak hanya pada border postingan.
>> Kode #6aa84f; adalah kode warna untuk Efek Shadow, kamu bisa mengantinya sesuai dengan selera.
-moz-box-shadow: 0 0 20px #6aa84f;
-webkit-box-shadow: 0 0 20px #6aa84f;}
Disini saya contohkan pemasangan efek shadow pada border postingan :
1. Login ke Akun Blog
2. Edit HTML lalu cari kode yang mirip seperti ini karna tiap blog pasti berbeda :
.post {
Background:#000000;padding:10px;
margin:5px 5px 15px 0;
line-height: 1.6em;
text-align: justify;
border: 0px DOUBLE $posttitleBorderColor;
}
Lalu paste kan kode Efek Shadow tadi persis dibawah kode :
border: 0px DOUBLE $posttitleBorderColor;
secara keseluruhan akan tampak seperti dibawah ini :
.post {
Background:#000000;padding:10px;
margin:5px 5px 15px 0;
line-height: 1.6em;
text-align: justify;
border: 0px DOUBLE $posttitleBorderColor;
-moz-box-shadow: 0 0 20px #6aa84f;
-webkit-box-shadow: 0 0 20px #6aa84f;}
}
Kode ini bisa diterapkan pada sisi lain tidak hanya pada border postingan.
>> Kode #6aa84f; adalah kode warna untuk Efek Shadow, kamu bisa mengantinya sesuai dengan selera.
Vivienne Westwood Red Label Fall 2011: London Fashion Week
Vivienne Westwood Red Label Collection for Fall 2011 were all about her signature looks, a lot of checkered, big shapes and excessive tailoring. At the London Fashion Week, the collection was presented in an Alice In Wonderland theme that came with a twist.








Photo Source: Style.com








Photo Source: Style.com
Navbar Buat Styles Navbar Transparans baru
 Sebuah blog adalah jalan keluar bagi ekspresi kreatif, dan bagaimana blog Anda terlihat mengatakan banyak tentang Anda sebagai apa yang tertulis di atasnya.
Sebuah blog adalah jalan keluar bagi ekspresi kreatif, dan bagaimana blog Anda terlihat mengatakan banyak tentang Anda sebagai apa yang tertulis di atasnya.Dan kita di Blogger berkomitmen untuk memberikan perangkat untuk membuat blog yang tampak hebat.
The Blog * Spot navigasi bar ( "navbar") adalah salah satu wilayah di mana kita menyadari bahwa ada ruang untuk perbaikan. Kami empat pilihan skema warna tradisional - Blue, Black, Tan, dan Silver - yang agak terbatas, terutama jika blog Anda warna latar belakang hijau atau pink.
Itulah sebabnya kami telah menambahkan dua skema warna baru - "Transparan Light" dan "Transparan Dark." Skema warna baru ini memanfaatkan kemampuan browser modern untuk memberikan transparansi (sebuah teknik yang dikenal untuk web designer sebagai "alpha blending"). Hal ini memungkinkan navbar latar belakang untuk memadukan bersama dengan latar belakang blog Anda warna dan pola. The "Transparan Light" memiliki skema warna semi-transparan latar belakang putih, menghasilkan warna pastel halus, sementara latar belakang "Transparan Dark" adalah hitam semi-transparan yang menghasilkan tampilan yang teduh.
--
Selain itu, kami telah disederhanakan dan slimmed bawah tampilan semua navbars, sehingga mereka akan lebih cenderung untuk menyelaraskan dengan estetika blog Anda.
Untuk mengaktifkan Transparan Terang atau Gelap Transparan navbar, pergi ke Layout | Page Elements, kemudian klik Edit di samping navbar widget :
Subscribe to:
Posts (Atom)